Add An Image To A Freeform Block
This is the standard way to add an image. You can also drag and drop an image.
- Open your Freeform block.
- Position your cursor at the beginning of the paragraph text and click the Image
 button in the Freeform block toolbar. The image options window will open.
button in the Freeform block toolbar. The image options window will open. 
-
Hit the “browse” button to open the Content Explorer.
-
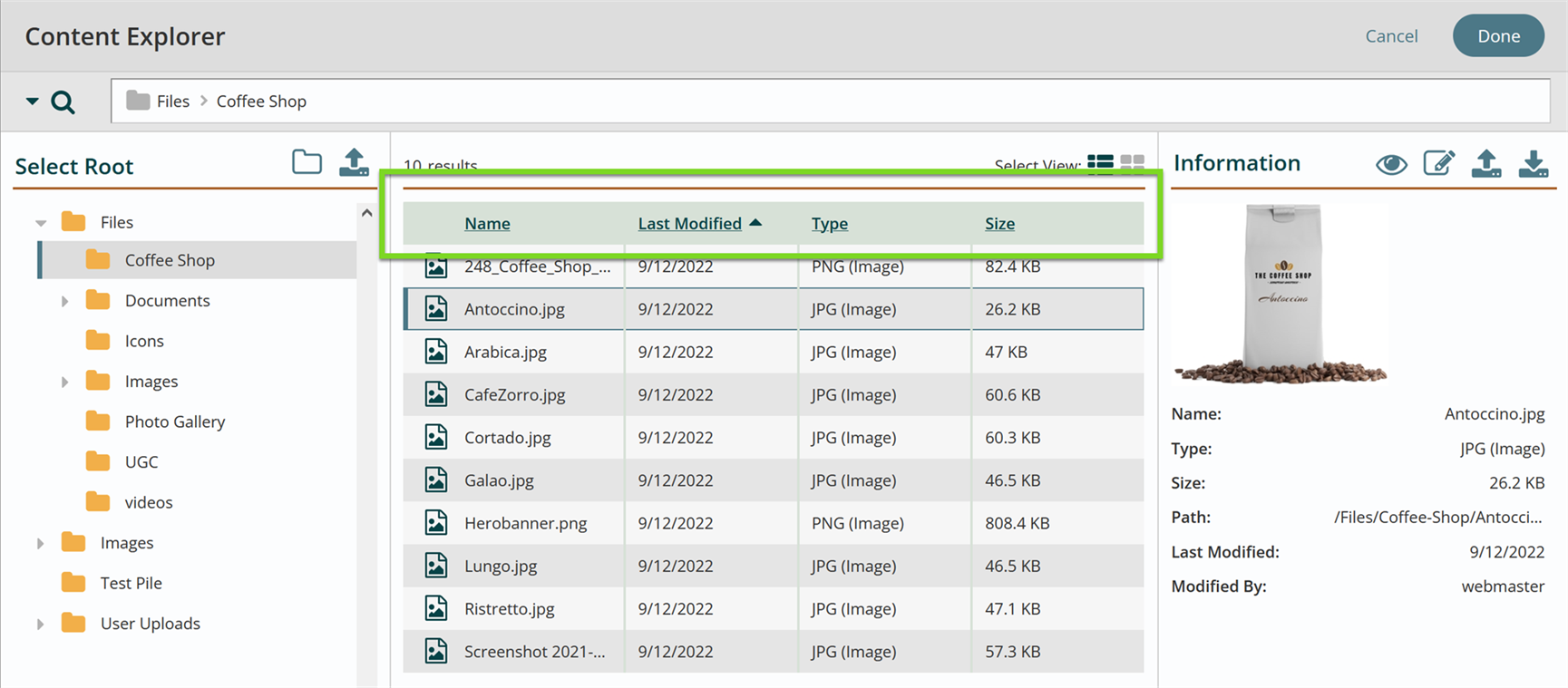
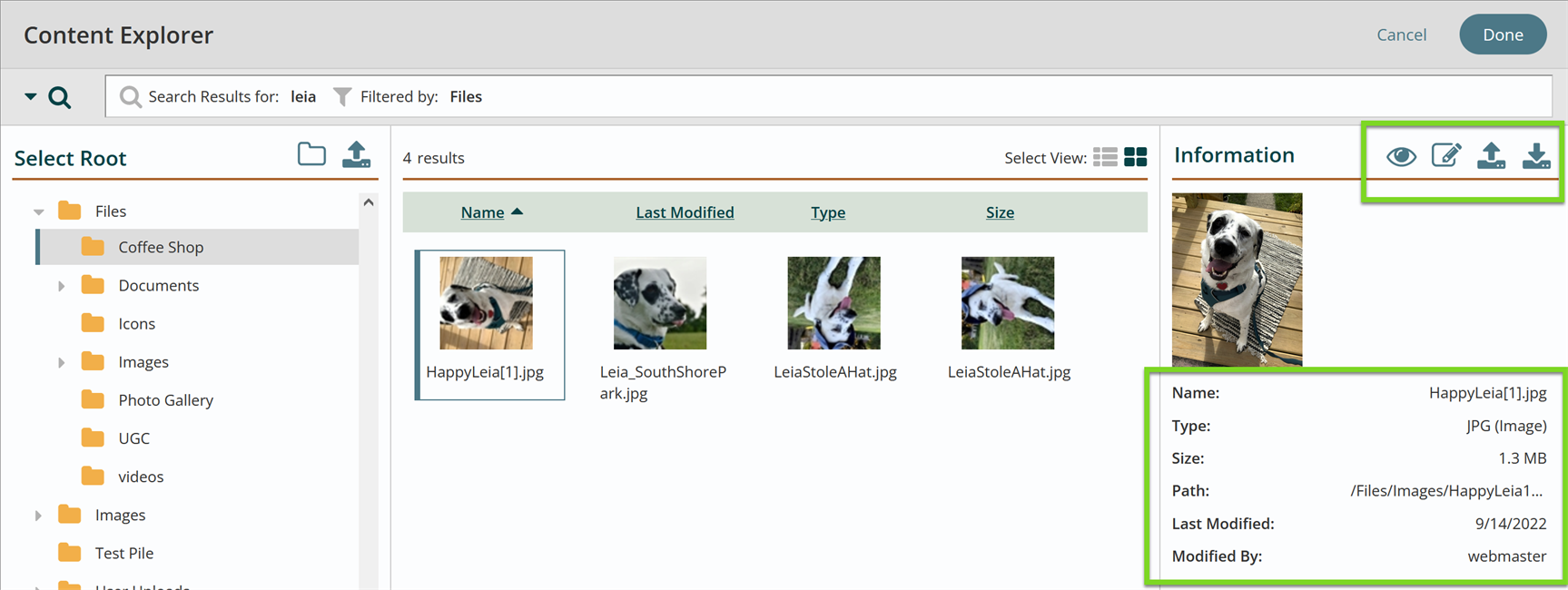
At the top of the center results pane you will see “name,” “last modified,” “type,” and “size.” You can click on any of these headers to sort the results. 
- If the image you want is not yet in the file pile, upload it right from the Content Explorer.
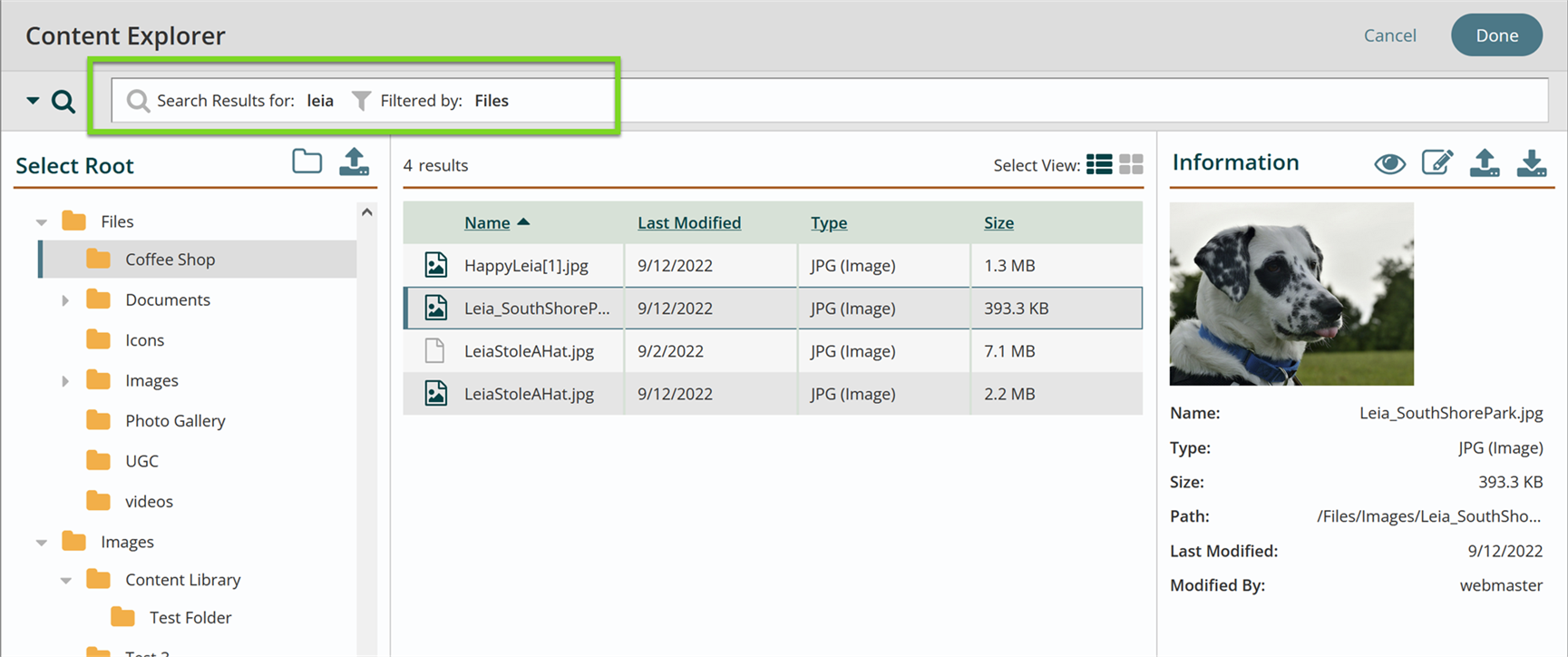
- To search and filter content, go to the upper left corner of the Content Explorer. Hit the arrow to filter by type and date modified. For the image editor, the type will automatically be “files.”

- To search for content, type your search term in the top bar and hit enter. If you have any filters in place, those will apply to your search.

-
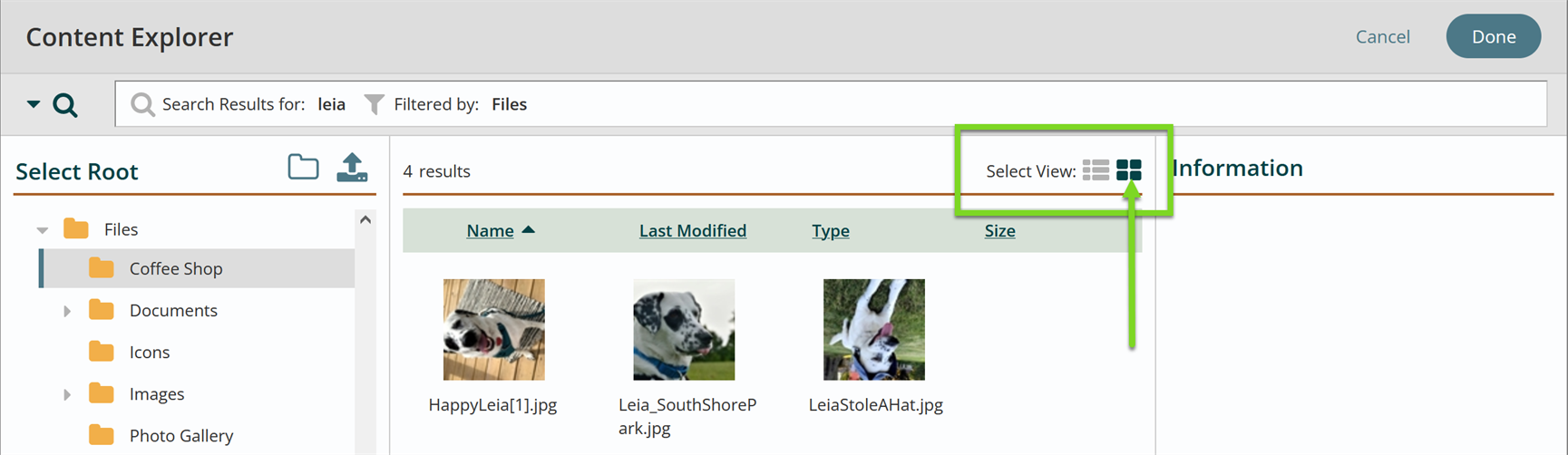
You may prefer to display the Thumb View to see the images. Go to “Select View” in the upper right corner of the results panel and hit the icon that’s four squares. Hit the icon to the left to switch back to list view. 
-
When you select an image by clicking on it, it shows in the right-hand panel, along with several important fields and options. 
- There are 4 icons at the top of the information panel.
 Preview button – Upon clicking this button, you will be able to preview the image.
Preview button – Upon clicking this button, you will be able to preview the image. Edit Image button – Upon clicking this button, you will see options for cropping the image. However, due to the workflow set up enabled in Titan, we recommend you complete this work in the file pile and not the Freeform block.
Edit Image button – Upon clicking this button, you will see options for cropping the image. However, due to the workflow set up enabled in Titan, we recommend you complete this work in the file pile and not the Freeform block. Upload New Version – This icon will allow the user to upload a new version of an image. However, if you have workflow enabled in Titan CMS, we recommend you upload new versions directly in the file pile.
Upload New Version – This icon will allow the user to upload a new version of an image. However, if you have workflow enabled in Titan CMS, we recommend you upload new versions directly in the file pile.  Download – If you click this icon, your browser will open with this image. You can then save it to the desired location.
Download – If you click this icon, your browser will open with this image. You can then save it to the desired location.
- File details appear below the image preview.
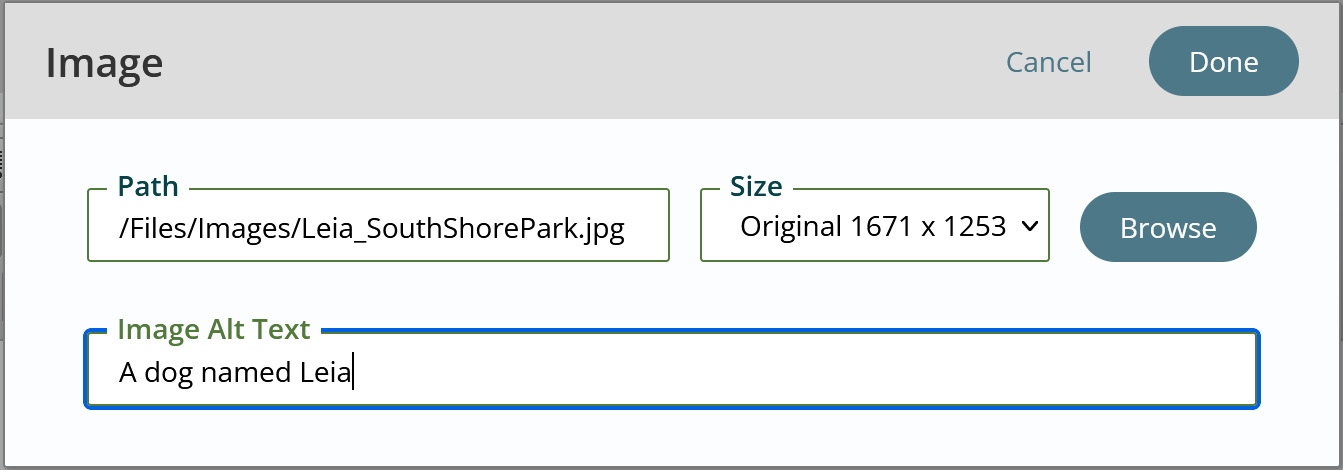
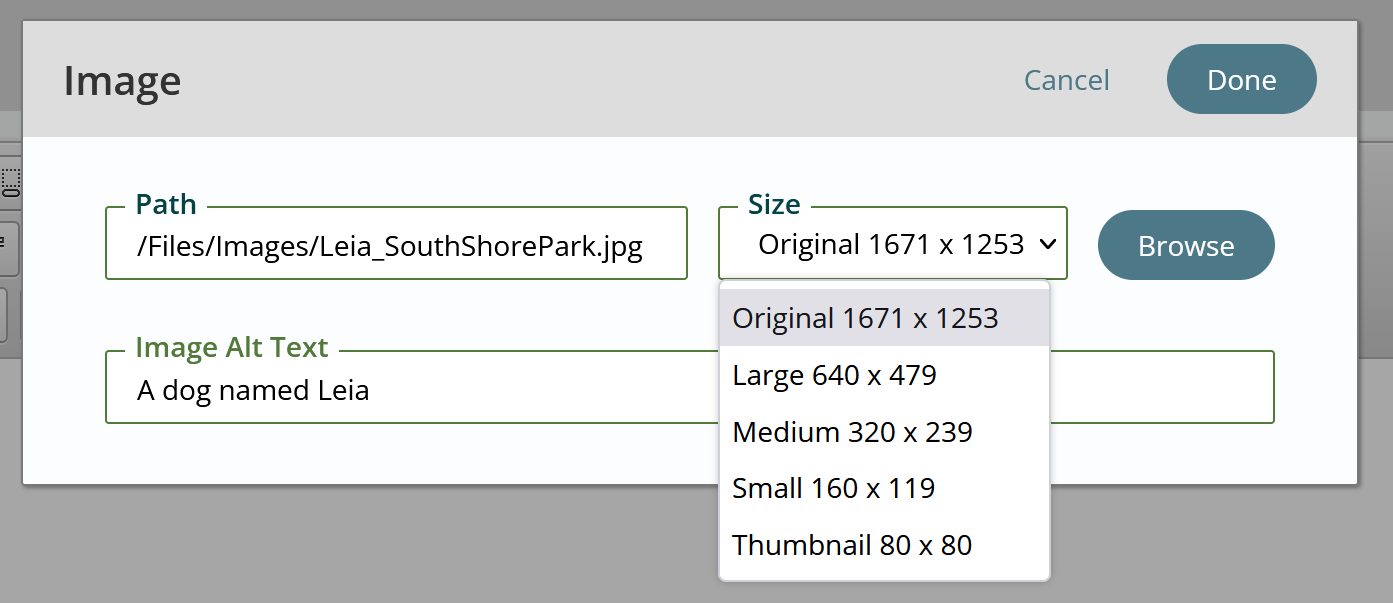
- Click DONE. You'll see the image option window.

- Path: The location of the image in the file pile
- Size: Hit the arrow to open the dropdown menu, which lists the sizes that were automatically created by Titan CMS when the original image was uploaded. Choose the size you’d like to use in this Freeform block.
- Image Alt Text: This should be text that describes the image - Alt text can help users with visual impairments understand the image. Without alt text, a screen reader can’t adequately interpret an image.
- Click DONE. The image will be added to your Freeform block.
- Once it has been added to the Freeform block, if needed, you can right-click on the image to access the above features. Titan Images allows you to select a different image. Titan Properties allows you to change your image size, style, alternate text, etc.
- Click DONE to exit the Freeform block then save or publish.