Add Links in a Freeform Block
- Link To An Internal URL In A Freeform Block
- Link To An External URL In A Freeform Block
- Link To A Document Or File In A Freeform Block
- Link To An Email In A Freeform Block
- Link To A Telephone Number In A Freeform Block
- Create and Use Anchor Links
- Go to your page and edit your Freeform block.
- Highlight the text in your Freeform block. Then click the Link button.
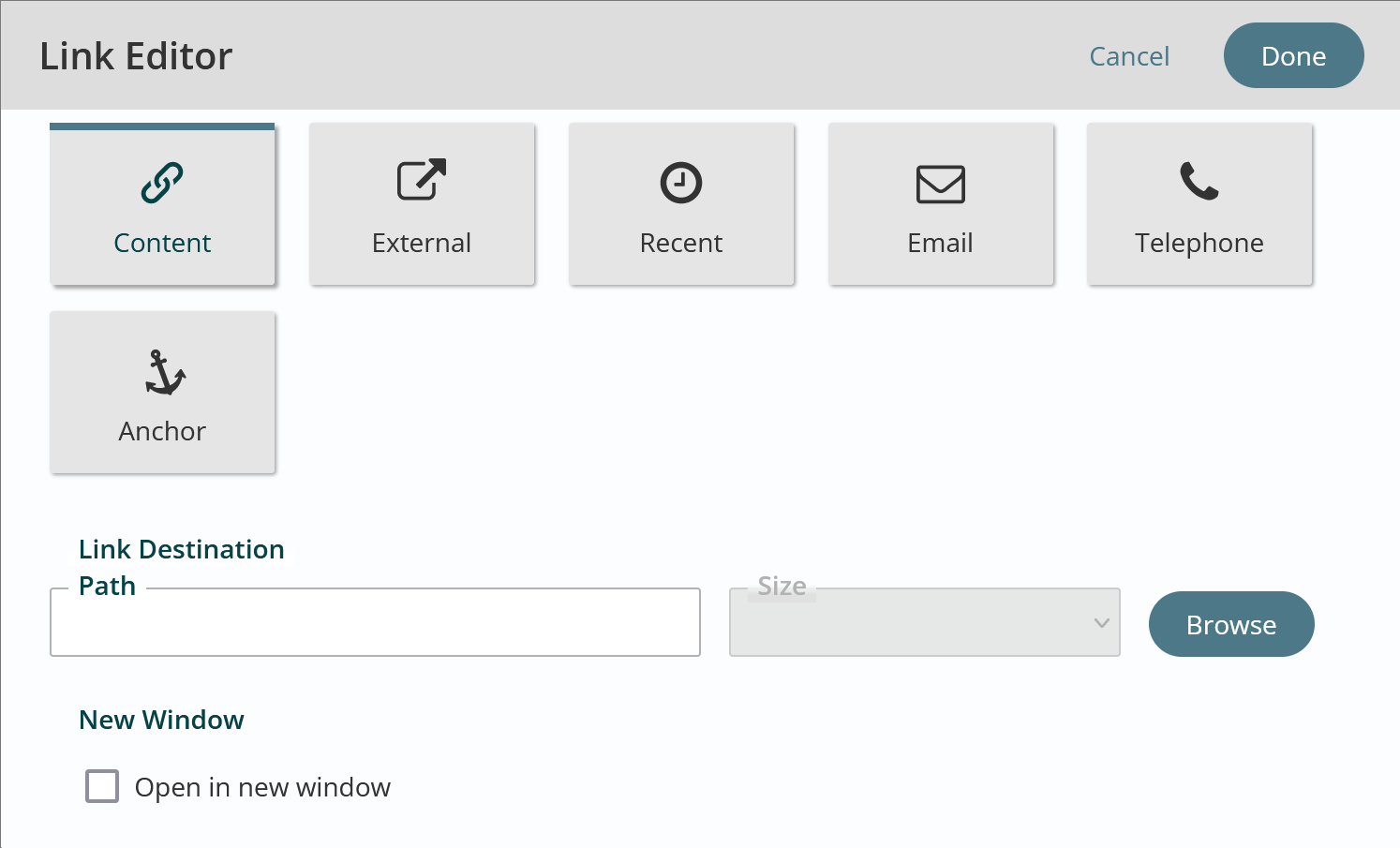
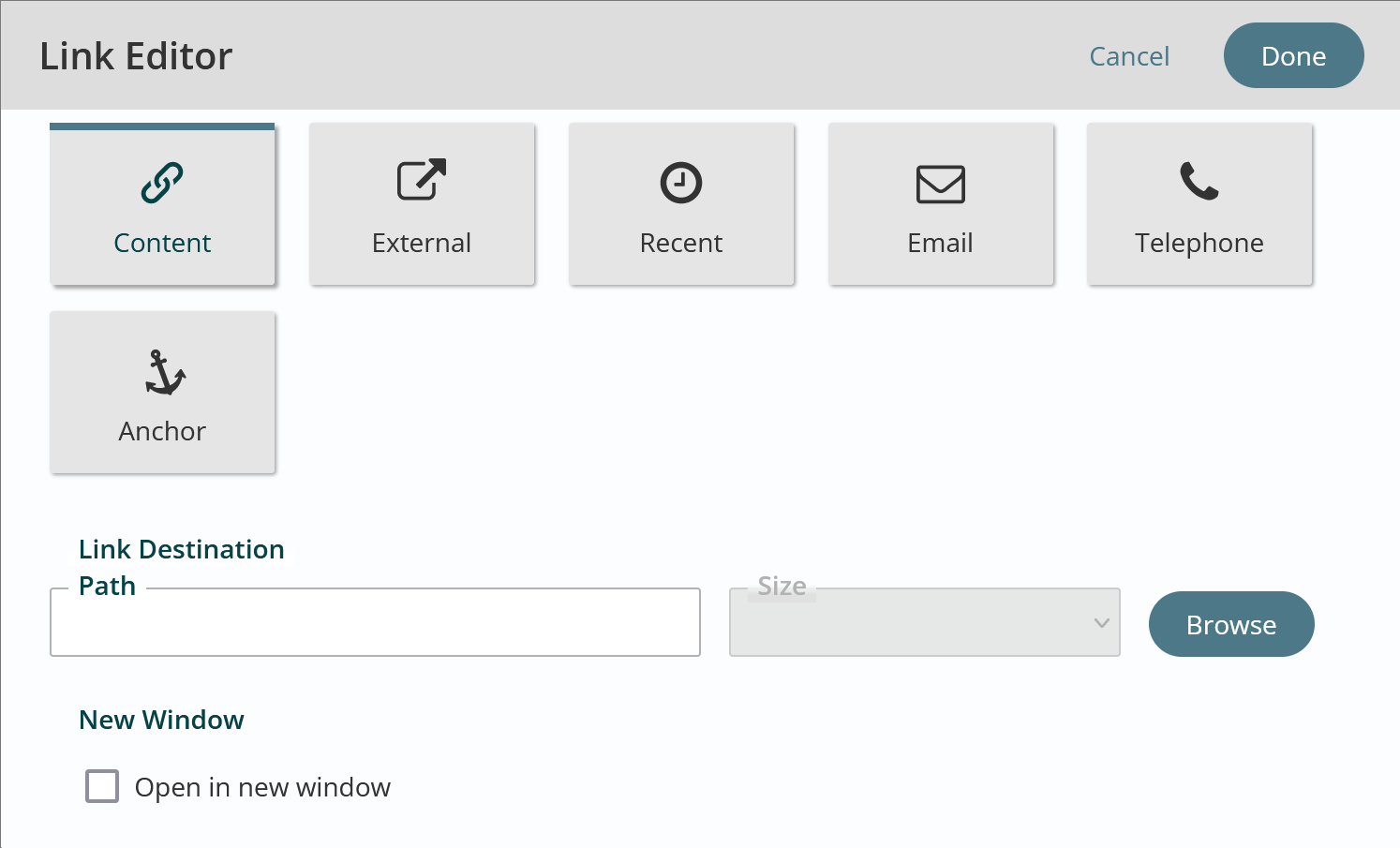
 The Content Picker will appear.
The Content Picker will appear. - Content will be the default link type selection.

- Hit the Browse button to open the Content Explorer and choose what file to link to.

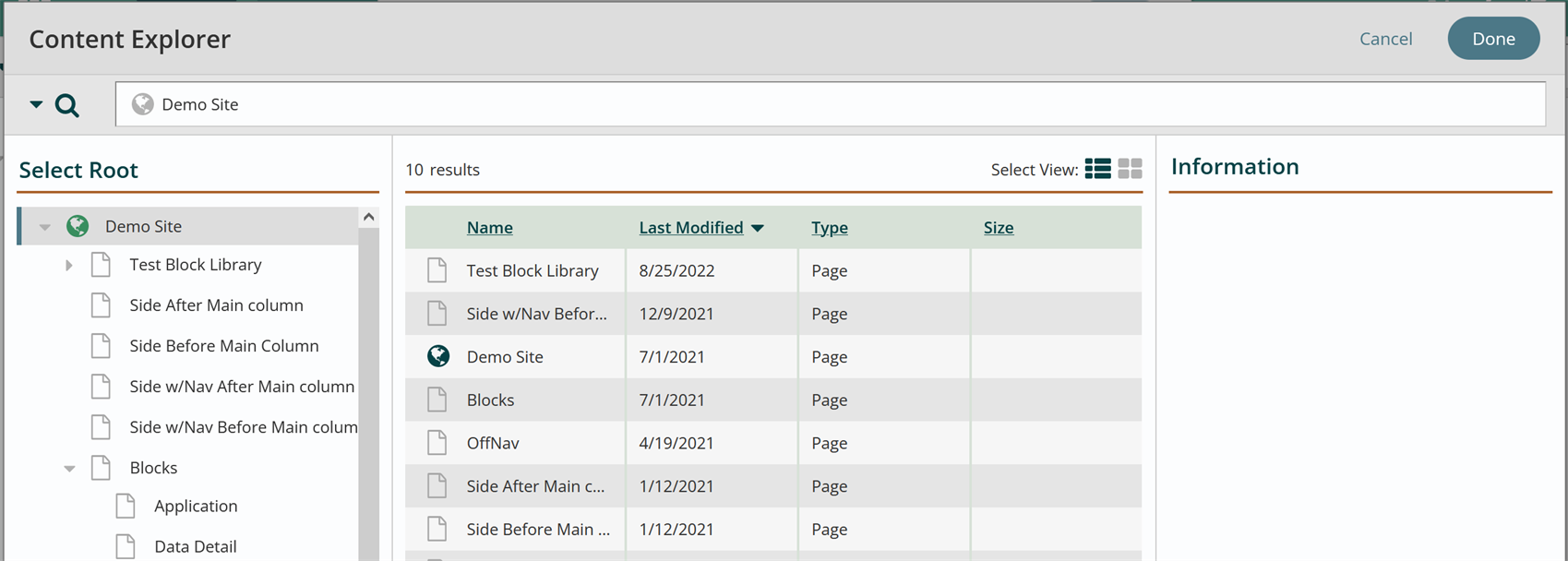
- If you wish to link to an internal page, you have several options here:
- Search for the name of the internal page in the top search/navigation bar if you know one or more keywords present in metadata on that page. (Page Name, Meta Keywords, Meta Description, Teaser Alt Text). Hit Enter.

- If you still cannot locate the page, you can open the workstation tree by clicking the arrow in the left column.
- Select the correct page and hit Done. You should now see the page listed in the Link Editor.
- Click DONE to close the Link Editor window. The hyperlink should now appear in your text.
- Click DONE to close the Freeform editor.
- Publish your page by clicking the publish icon in the App Ribbon and review your new internal link on the website.
- Go to your page and edit your Freeform block.
- Add text for the link. Highlight the text you create and then click the Link button.
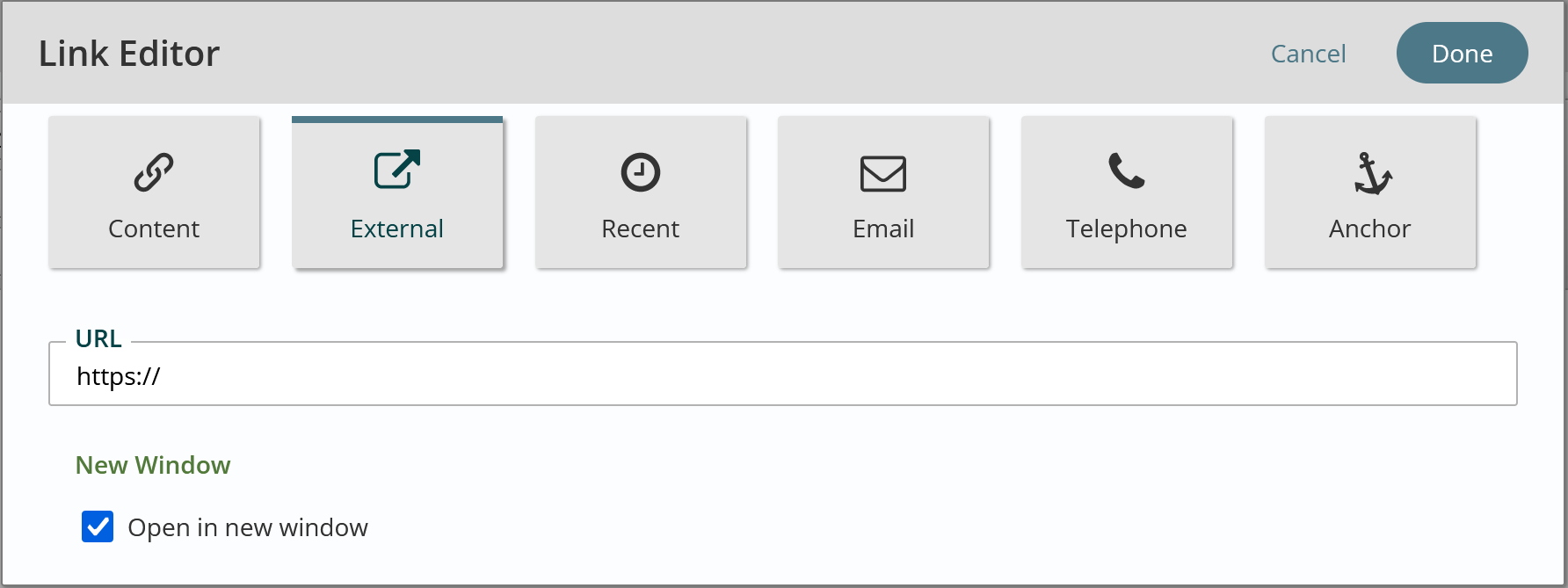
 This opens the Link Editor.
This opens the Link Editor. - Content will be the default link type selection. Hit External.

- In the URL bar, enter the desired URL for the link. Ensure that the Open in new window is checked. The URL must have http:// or https:// or the link will not work.
- Click DONE to close the window.
- Click DONE to close the Freeform block.
- Click Publish and test your external link on the website.
Link To A Document Or File
- Open your Freeform block.
- Highlight some text in your paragraph. Then click the Link button.
 This opens the Link Editor.
This opens the Link Editor. - Select the type of link you would like. Content will be the default selection.

- Hit the Browse button to open the Content Explorer and choose what file to link to.
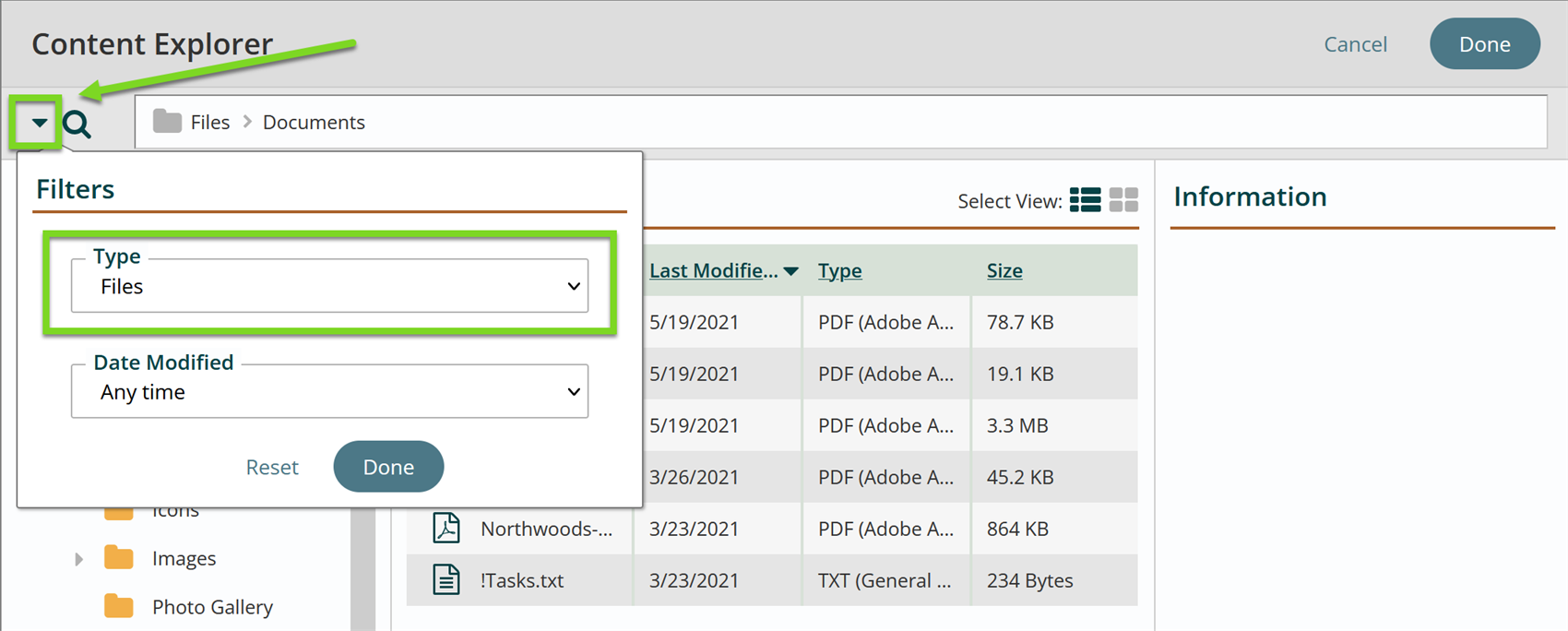
- Go to the drop-down filters in the upper left corner and choose "files" for Type. You may see images, PDFs, Word, Excel, PPT, video files in this list. You can also filter by date modified here. When you’ve set your filters, hit Done.

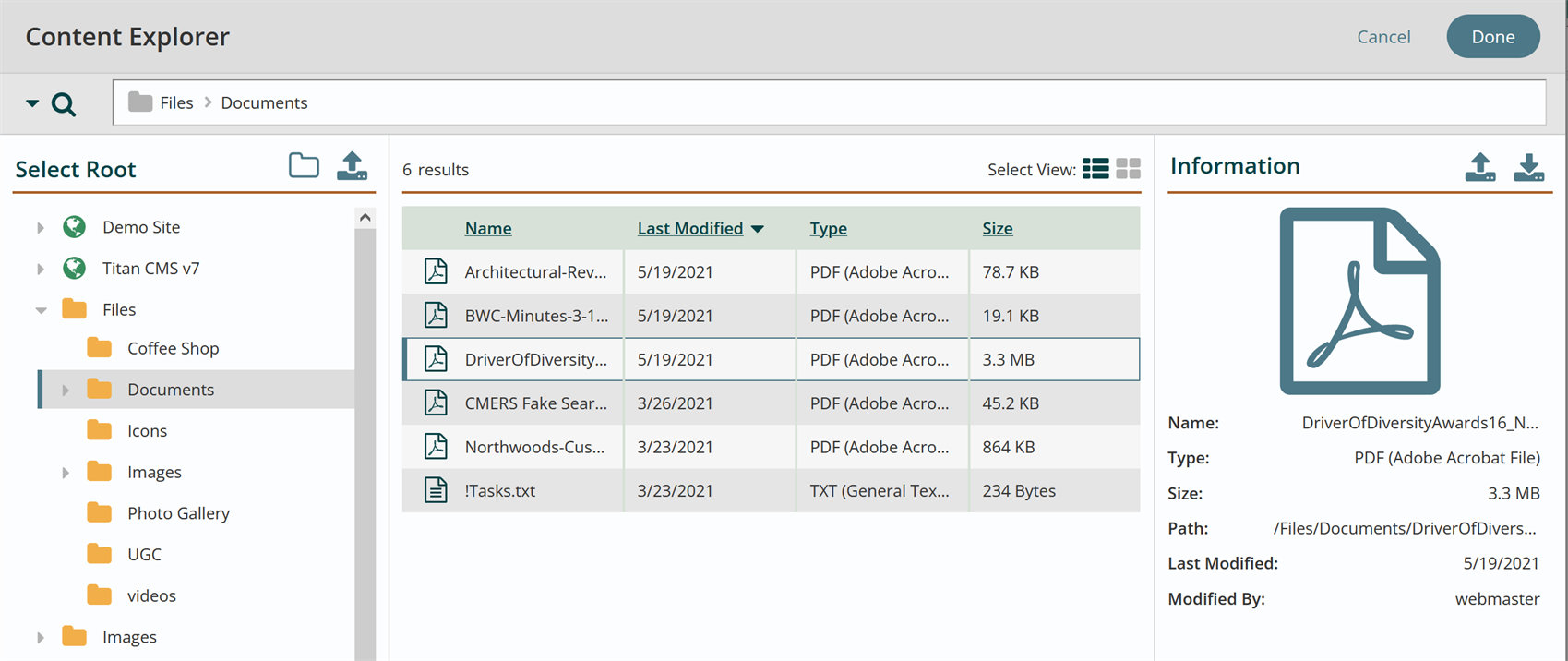
- Navigate to the correct root if necessary, and click on the desired file. Hit Done.

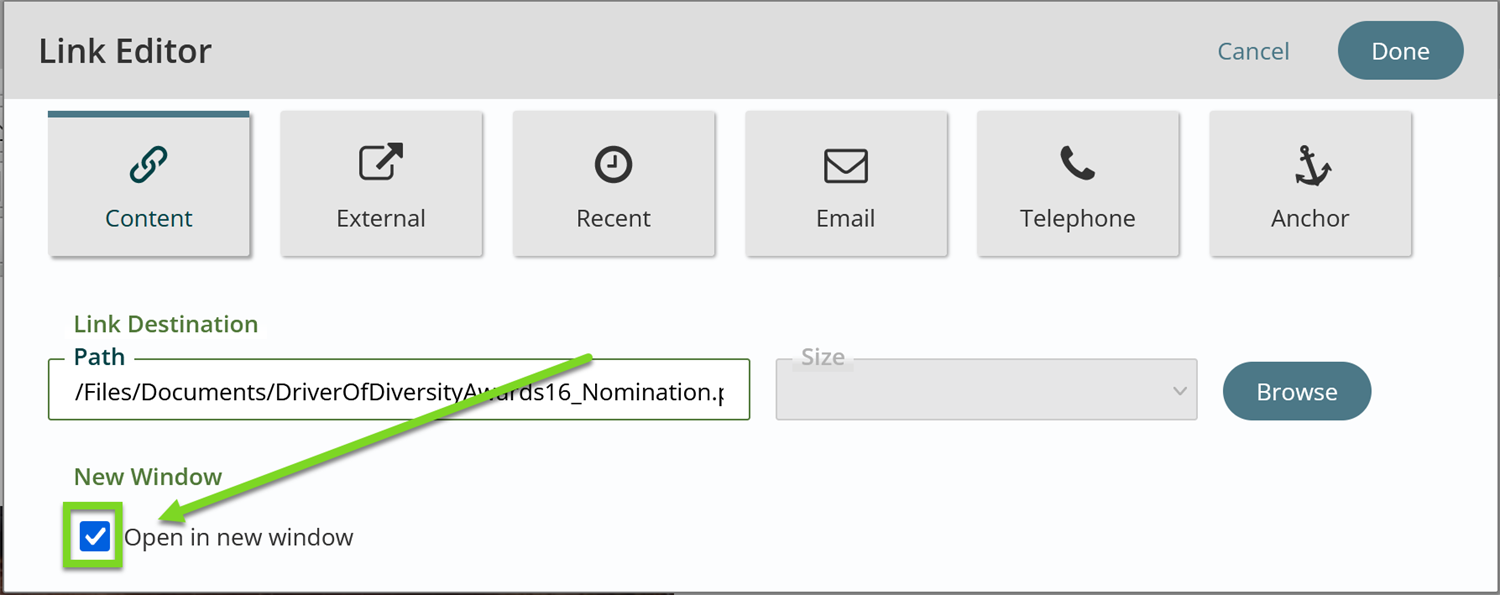
- You will see the selected file in the Link Editor. Hit "Open in new window," and hit Done to insert the file.

- Publish your page and test your new file link.
How do you find a file that you need if it does not appear near the top of the results?
- In the top bar, type the name of the file, or one or more keywords present in metadata on that page and hit enter. (Page Name, Meta Keywords, Meta Description, Teaser Alt Text).

- You have already changed the dropdown “All Types” to Files. This will filter the list, eliminating pages and data results.
- If you still cannot locate the file, open the workstation tree by clicking the arrow in the left column.
NOTE: Good website usability practices include always having external linked pages or pages linked to files open in a new window.
Link To An Email
Titan Links has an option to link to an email. When used from your website on a mobile device, the link launches an App to send an email.
- Open a Freeform block.
- Add or select content that includes an email address and click the Link button.
 This opens the Link Editor.
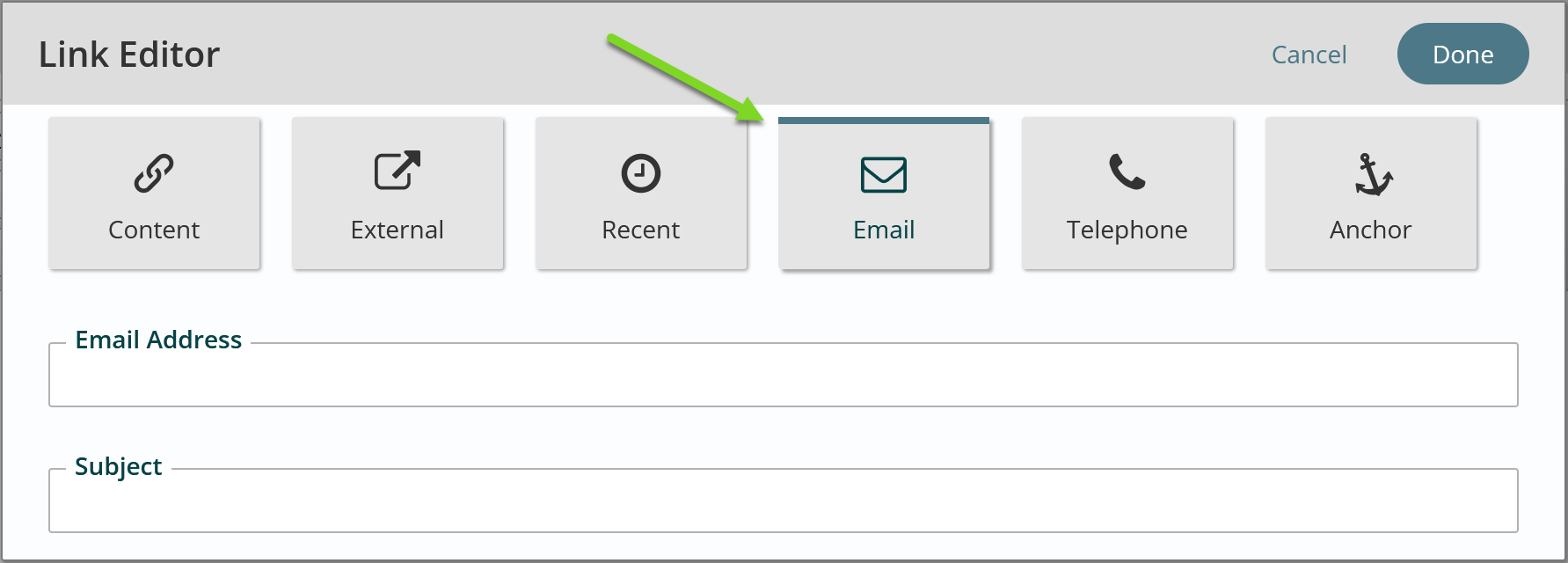
This opens the Link Editor. - Content will be the default link type selection. Hit Email.

- Enter the email address. Do not include a traditional mailto: before the address. Add a subject line if there is a default subject line.
- Click DONE.
- Click Publish to save your work.
Link To A Telephone Number
The Titan Links has an option to allow you to configure a link to contact number. When used from your website on a mobile device, the link launches an App to make a call.
- Open your Freeform block.
- Add or select content that includes a telephone number and click the Link button.
 This opens the Link Editor.
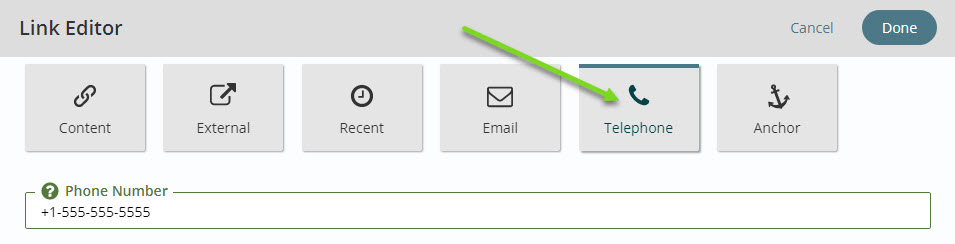
This opens the Link Editor. - Content will be the default link type selection. Hit Telephone.

- Enter phone number. Telephone links must be specified in the global number notation, beginning with the plus sign (+) and country code, followed by the local telephone number. e.g. +1-555-555-5555. Use dashes (-) for visual separation and better readability. Many mobile phones support adding a pause and additional numbers to a dialing pattern by inserting a comma. This can be used to specify an extension.
- Click DONE.
- Click Publish to save your work.
Get Support
Expert Titan CMS Support is just a phone call or email away!
Titan CMS Help Desk
9a.m.-5p.m. CT Mon-Fri
Tel: 414-914-9200
Email: support@nwsdigital.com

