Create A Basic Form With Text Fields
- Open a page.
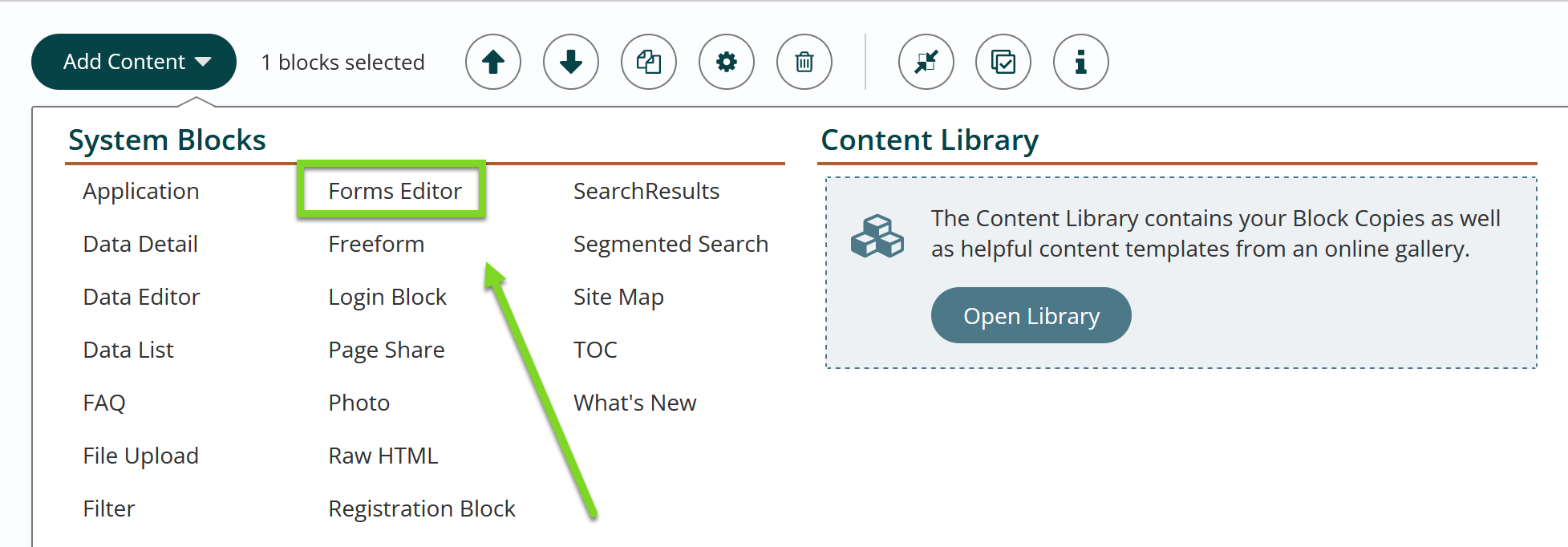
- From the Add A Block menu, select Forms Editor.

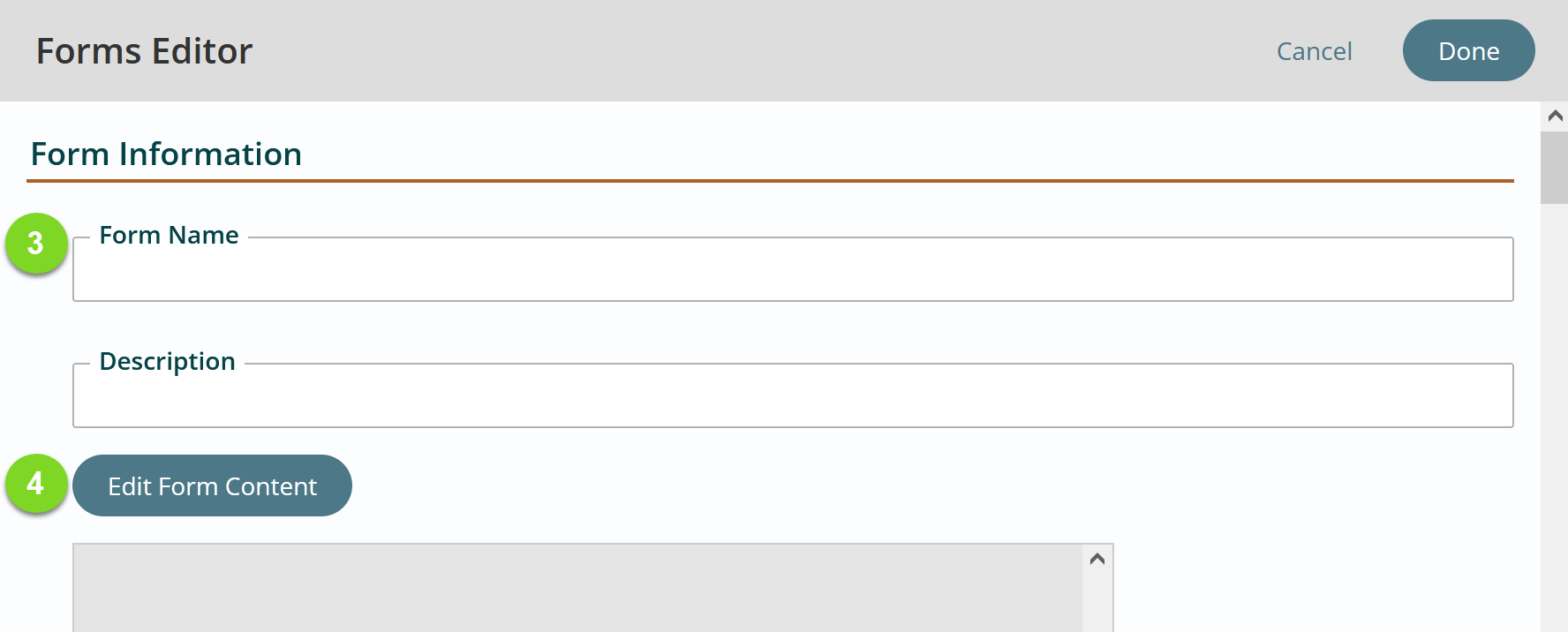
- Give your form a name and description. The description will not be visible anywhere on the site. It is used for internal organization only.

- Click the Edit Form Content link to open the Form Content Editor.
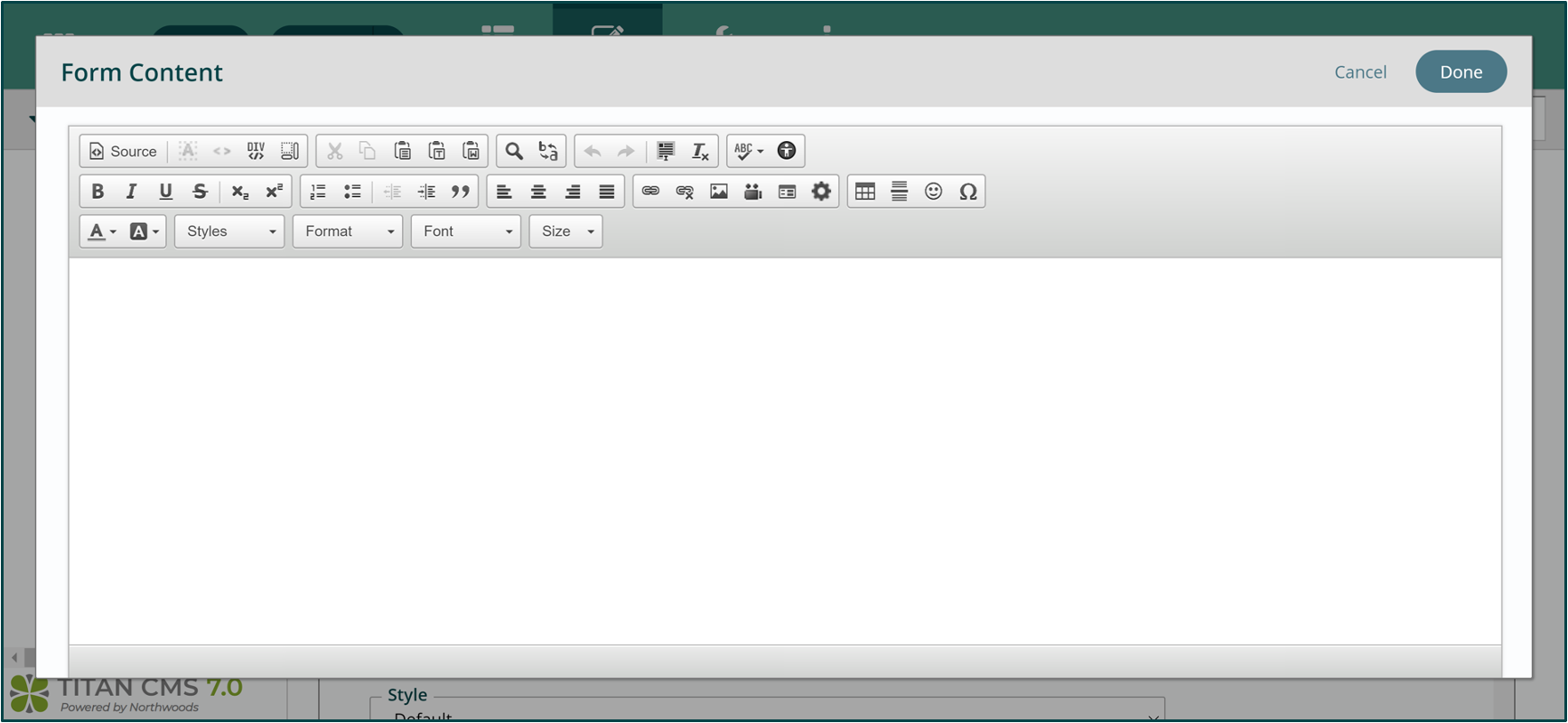
- You will now see the Form Content editor window, which is very similar to the Freeform Block. You can enter regular text here as you would in a freeform block, as well as form fields.

- There is a Titan Forms button in your Forms Editor. To add in input type to the form, click the Forms Editor Block icon.

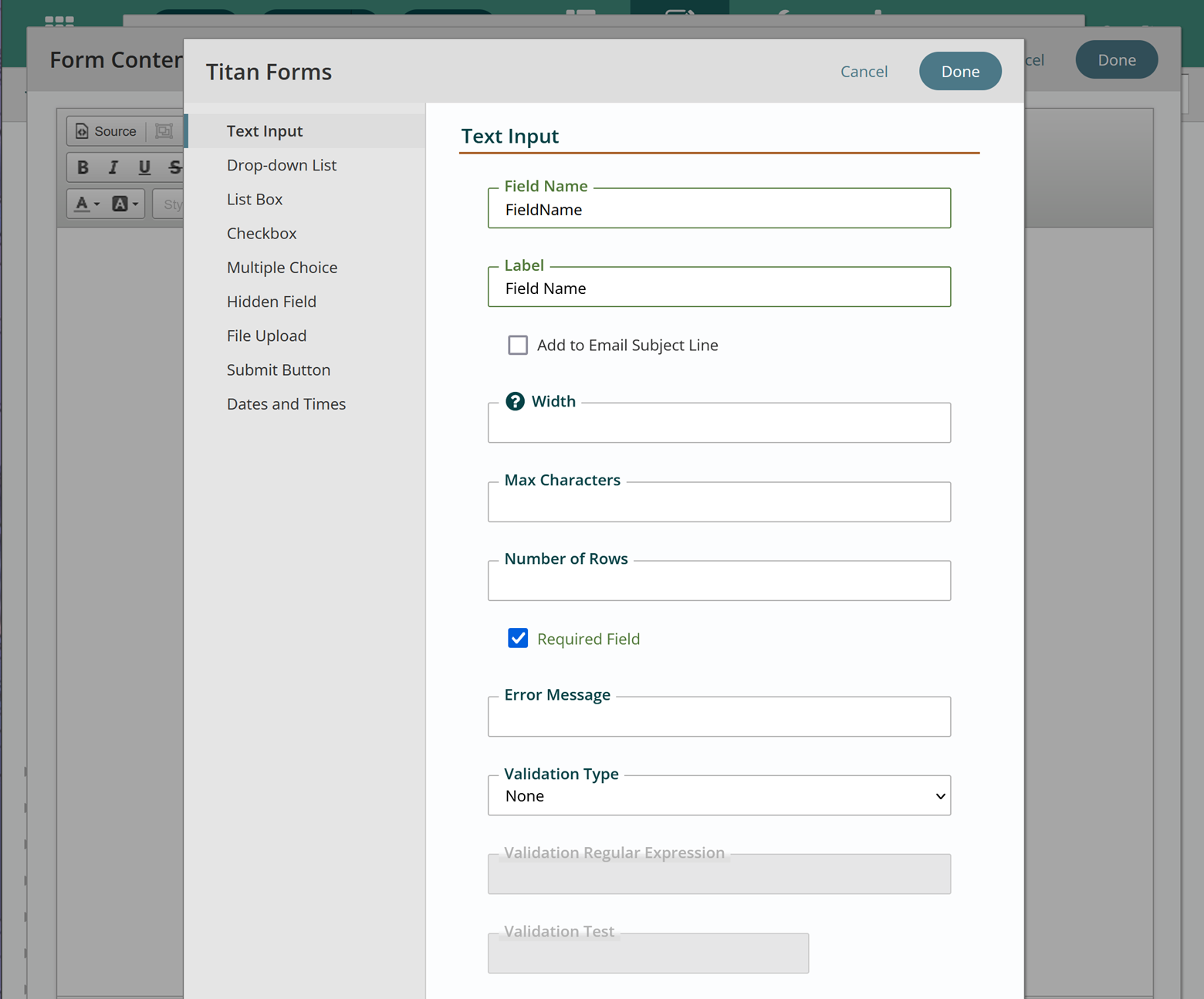
- Upon selecting Titan Forms, the following dialog box appears:

- To enter a basic Text Box field (default display):
- Field Name: This becomes the internal database name for this field. It cannot have any spaces or special characters. Example: Name or Email
- Label: This will appear before your form field both in the workstation and on the display site. If a field is required, best practices for accessibility suggest including (required) at the end of this field to ensure this is clearly understood visually and by screen reader users. IN TITAN CMS 7.0 OR NEWER: You don’t need to enter labels separately in the Freeform editor!
- Width/Max Characters: You can leave this at the default. Our styling overrides this field.
- Required field: If you need every user to complete this field, check this box. All required fields also need an error message.
- Error Message: Enter the error message you wish to display if there is a problem with the field entry. Error messages must indicate which field is in error. For example, “Email is a required field.”
- Validation Type: Use this for emails, phone numbers, zip codes, or anything that you need in a standard format. Titan will verify the formatting of the field, if selected. The Validation Test field allows you to test within the forms editor. If you would like to send a confirmation email to the user following form submission, you will need an email field configured with email validation.
- Click DONE when you’re done.
- Continue to build your form, adding fields for the information you would like to collect. See Form Field Options to read about the other types of form fields you can use.
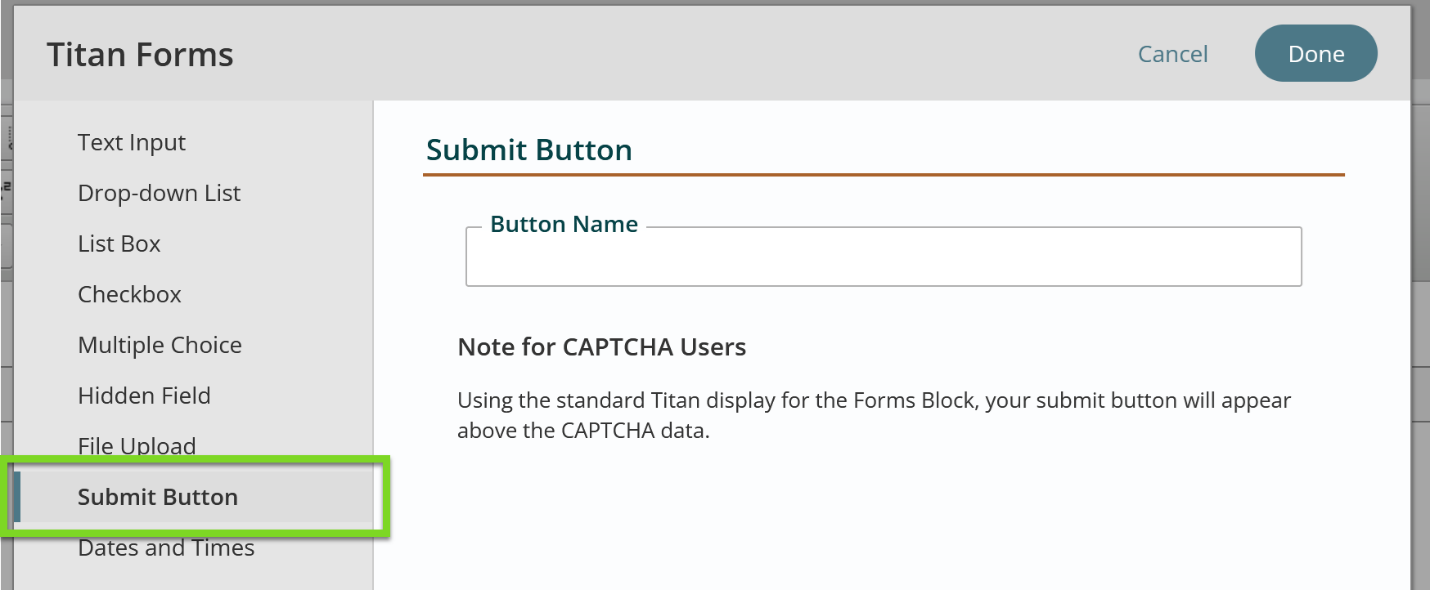
- Scroll down in the Titan Forms Editor to find the Submit Button option. For simple forms with button text “Submit”, it is not necessary to add a submit button. Use this if you would like to use different text on the button or have another need that requires customization to the default button.

- Whatever text you put in the Button Name field will appear as the submission button for your form:

- Click Done in the Form Content Editor. This will bring you back to the main Forms Editor.
- Scroll down and set up your Form Operations, Titan Submit Notifications, and Post-Submit User View settings. It is important that you configure these when making a new form.
- Publish your page. For thank you messages and other follow-up text or page redirects after the form is submitted, see “Post Submit – User View.”
- Enter a fieldset and legend if you wish.
Delete A Form Field
- Click on the field in the form content.
- Select delete on your keyboard. The field will be removed from your form.
- Click Save or Publish from the App Ribbon.
Get Support
Expert Titan CMS Support is just a phone call or email away!
Titan CMS Help Desk
9a.m.-5p.m. CT Mon-Fri
Tel: 414-914-9200
Email: support@nwsdigital.com

