Anchor Links In A Freeform Block
Creating an Anchor Link
- Open the Freeform where you would like to Anchor/jump the user to
- When your cursor is where you want your Anchor in content
- Click the Link Picker (do not have anything highlighted)
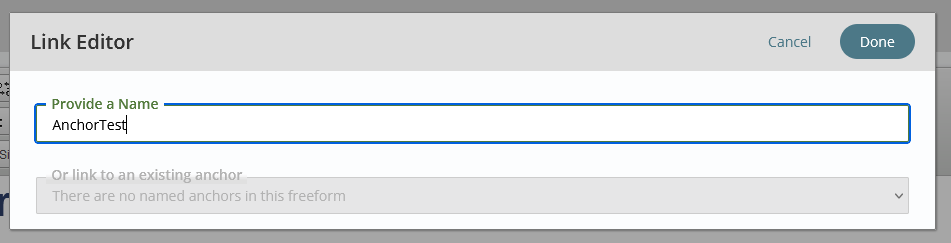
- Enter the name of your anchor link (you will need to know the exact spelling and capitalization of the Anchor name you give you enter so record it somewhere – no spaces allowed)

- Click Done
- Publish the Page or go to next step
Using an Anchor Link in the Same Block
- Highlight the content you would like to have the user click to jump them to the Anchor
- View this link
- Click the Link Picker
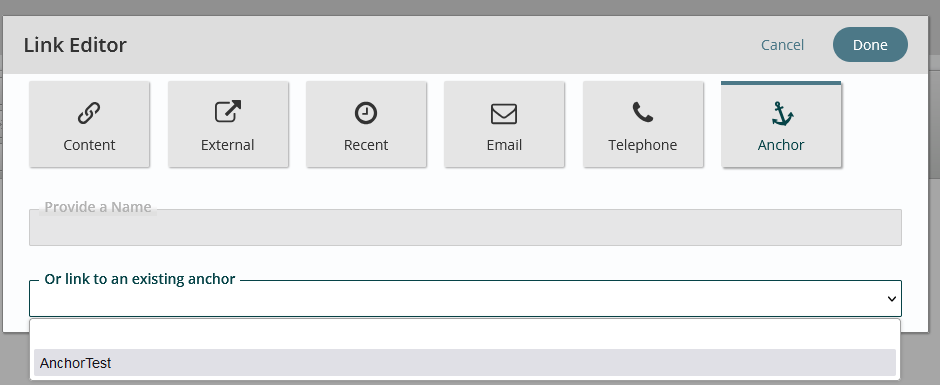
- Go to the Anchor tab
- Select the anchor from the “Or link to an existing anchor” dropdown - in this case AnchorTest

- Click Done
- Publish the Page
If Using an Anchor Link in a Different Block
-
Follow the same steps as above recording your Anchor name
-
When you open the different Freeform block where you want to make your link it needs to be an External link
- Highlight the content you would like to have the user click to jump them to the Anchor
- View this link
- Click the Link Picker
- Go to the External tab
-
-
Use fully qualified URL with anchor name at the end of it and un-check open in new window
Find documentation for all link types on the Freeform Overview page.
Steps
Get Support
Expert Titan CMS Support is just a phone call or email away!
Titan CMS Help Desk
9a.m.-5p.m. CT Mon-Fri
Tel: 414-914-9200
Email: support@nwsdigital.com



