By Jenna Dehn
August 14, 2023
4 Minute Read
What Is a Mood Board?
Mood boards are visual tools that quickly communicate design concepts and establish vision early in design projects. Design is subjective. Mood boards help clients and designers buy into a shared vision before they put in too much time and effort. They help clients see and evaluate preliminary design directions and give the designers time to consider feedback and change course as needed.
A mood board for a website covers such items as:
- Color palette
- Images
- Logos
- Typography
- Icons
- Patterns or textures
- Backgrounds
- Illustrations
- Animations
Benefits of Mood Boards for Web Design
Design is visual. Why settle for words alone to describe your design thinking when you can show it to a client on a mood board? We use mood boards to gauge our clients’ reactions and guide us to the next iteration of that mood board, if needed.
A mood board can help both designer and client review existing design assets to determine what can be retained, altered, or supplemented. For example, a company might have a strong brand with great imagery but lack the sort of established iconography that would enhance a new website. The designer could add icon styles to the mood board for the marketing and/or brand team to review.
The mood board can be a valuable resource beyond the preliminary phase, as well. It can serve as a standing reference that keeps the style and aesthetic consistent with a client's expectations and brand.
For designers, the mood board can streamline the development of each visual element as the project advances. If you have a mood board, you’re never really starting from scratch.
Mood Board Examples
A client came to Northwoods with a newly developed brand. The client described it as “bold, exciting, and energetic.” They had colors, images, typography, and a logo. But they lacked marketing collateral and an established online presence. They looked to Northwoods to put it all together.
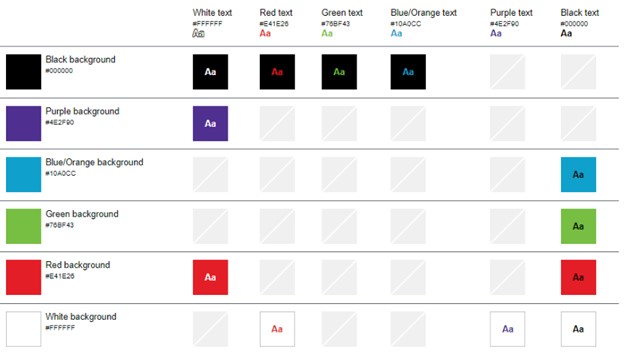
First, we ran all colors through an accessibility tool to show all stakeholders how the color palette meets – or doesn’t meet – accessibility contrast requirements. (Some colors need just a bit of tweaking to meet WCAG accessibility standards. Accessibility matters, so it’s important to address those updates as early as possible.) Next, we created background textures to elevate the client’s brand and give them more choices.

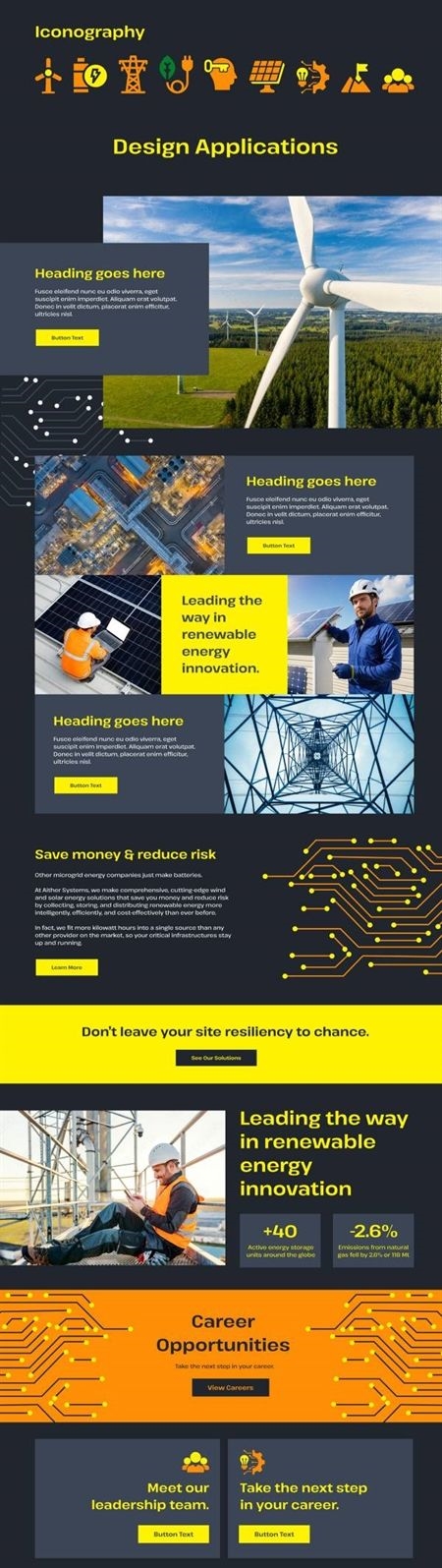
Once we had created all the elements (colors, images, fonts, textures, and logos), we put it all together (see below) to get a better idea of how the parts could work together to create a cohesive art direction.

This mood board proved to be a good start. However, it wasn’t the direction the client had envisioned – they wanted curves, not angles – but it prompted the feedback we needed to modify the design direction. They also wanted to bring in another color and a simpler background pattern. Their input helped us to quickly created the next mood board:

This one aligned with what the client had in mind; they approved it.
The mood boards facilitated the client’s involvement in the design process. They shared their ideas, and it was critical for us to hear them. Starting with a mood board saved time and money and brought everyone together before the website design process officially began. Even though many brand assets were predetermined, a mood board helped us determine the best and fastest way to pull everything together into a cohesive concept.
Another client came to Northwoods with nothing but a description (“disruptive, modern, innovative, and daring”) and a logo – no color palette, imagery, icons, fonts, or patterns. The bold design concept our team created needed early approval to make sure that everyone involved understood the direction.

The client had some misgivings about the bold color palette – until seeing it applied to the sample content and design ideas. The mood board sealed the deal. We then built a website and marketing collateral based on the new look.
How to Create a Mood Board
If you want to create your own mood board, start by reviewing your current brand strategy and any existing branding:
- Is the brand established or does a new one need to be created?
- What adjectives describe the brand?
- What assets are established and what needs to be created?
- Is the color palette set?
- What is working with the brand, and what needs updating?
Once you’ve gathered all the information, put it all together visually. When you see what you have, you can readily see what you need.
Online tools: Canva, Pinterest, Adobe XD and Photoshop, among many others, offer digital mood board creation tools.
Start Your Web Design Project with a Mood Board
Mood boards are a valuable way to start any web design project. Ensuring that everyone understands and approves of the art direction in the beginning makes the process seamless. It guarantees accurate representation of the brand. Most important: Mood boards draw everyone into the creative fun and make the design process more collaborative.
If you’re looking to redesign your website, launch a new brand, or redo your current brand identity, reach out. We’d love to help, and you’ll get to experience our mood board development process first-hand!
Related Blog Posts

A beautifully designed website not only makes a good first impression – it also raises your brand’s credibility, enhances the user experience, and increases overall engagement. Here's a look at the fresh designs of 2023 that can set your site apart from the competition.

Good website design helps guide your users seamlessly and intuitively through your site, making your brand more memorable. Good design also matters with non-human site visitors: the web crawlers that index your site and drive your position on search results pages. Improve your SEO with these design tips.

Final publication of the newest version of the Web Content Accessibility Guidelines, WCAG 2.2, is expected in 2023. Here's what you need to know about the updated standards to ensure your website is accessible to all.