Content Library Overview
The Content Library allows users to easily reuse content across their sites. It also allows users to create templates for other users to follow, allowing them to confidently delegate content management.
Titan CMS 7.5 enhances the usability of the Content Library, which has quickly become one of our most utilized tools for originating content. It also provides greater flexibility and efficiency in organizing content.
This overview of the Titan CMS 7.5 enhancements is meant for bringing users already familiar with the old Content Library up to date.

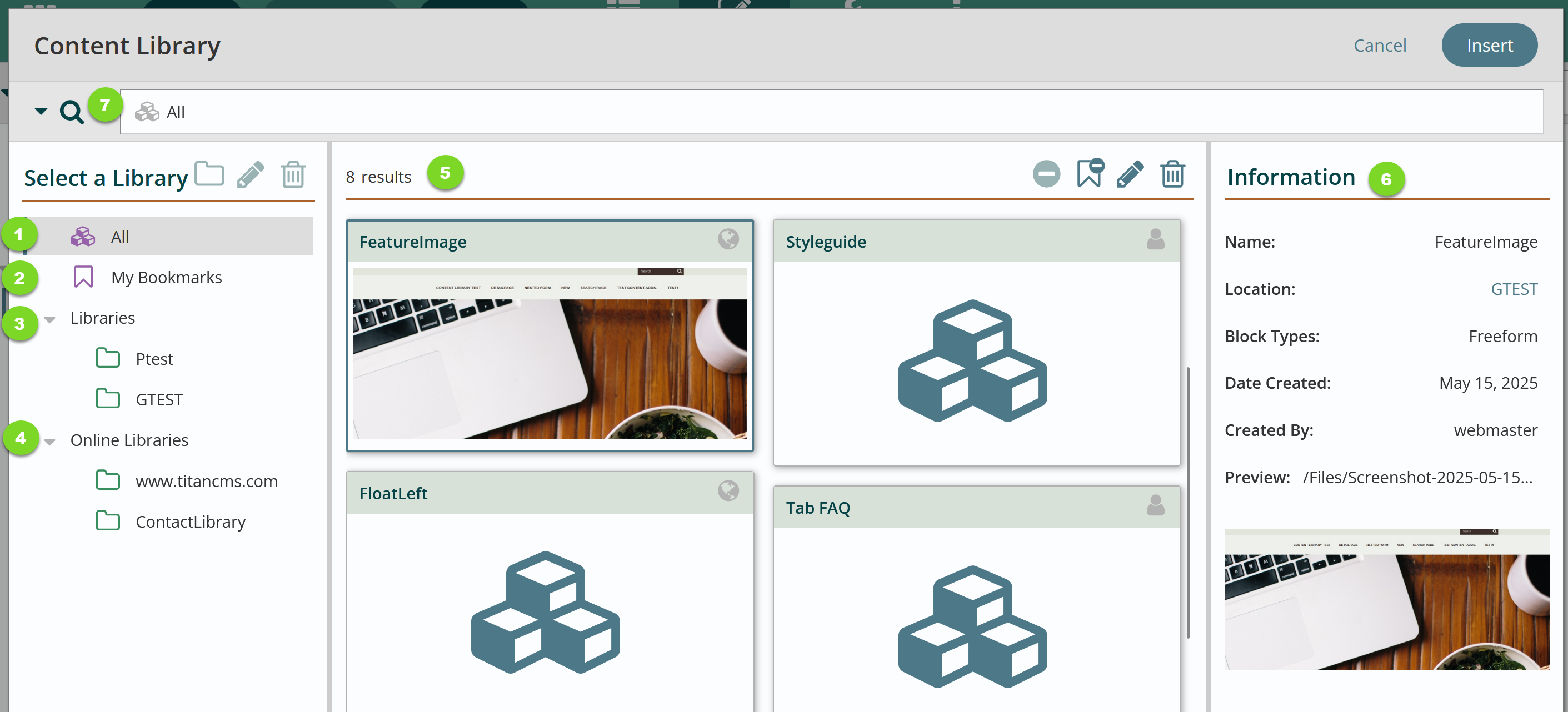
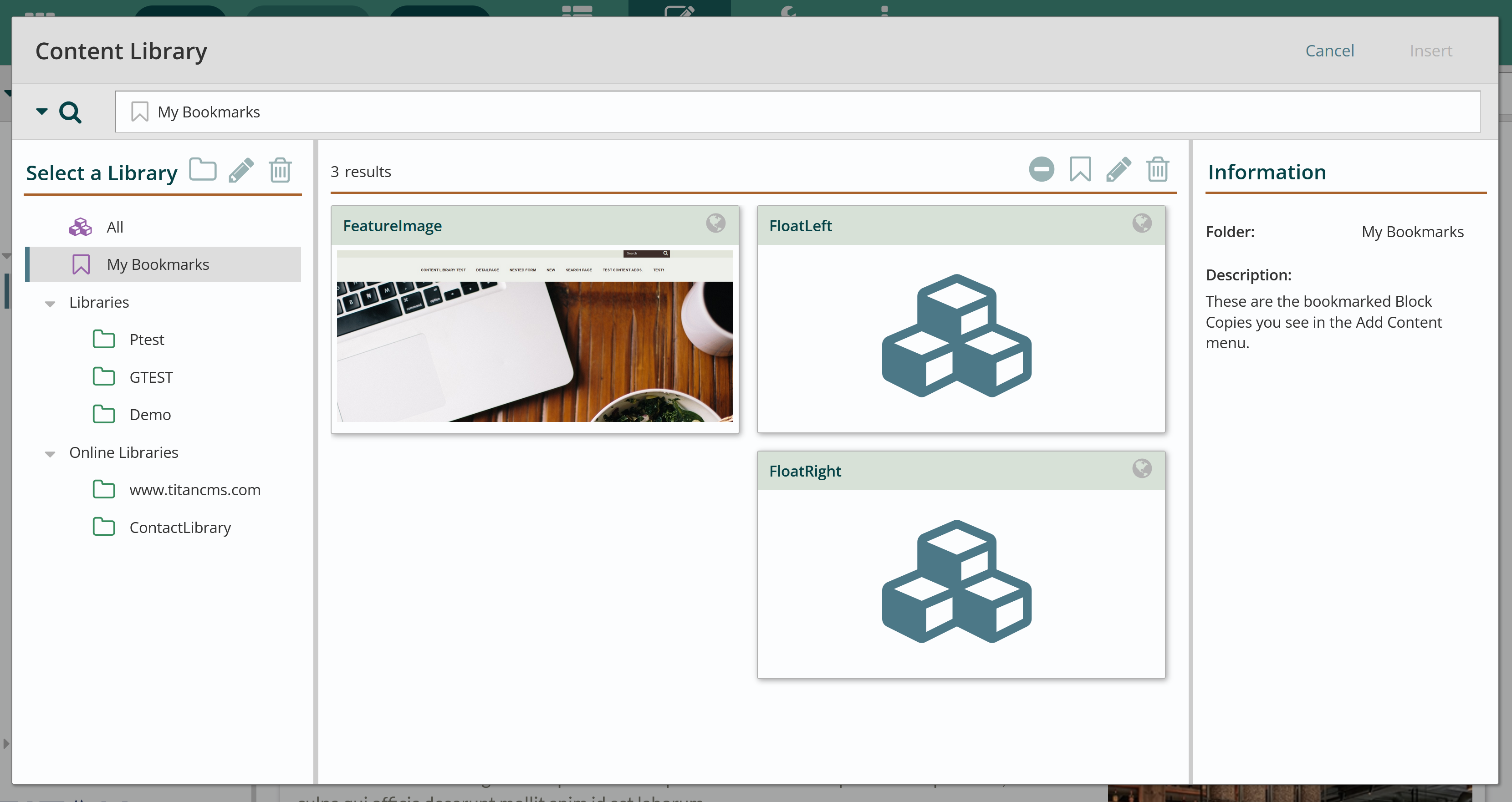
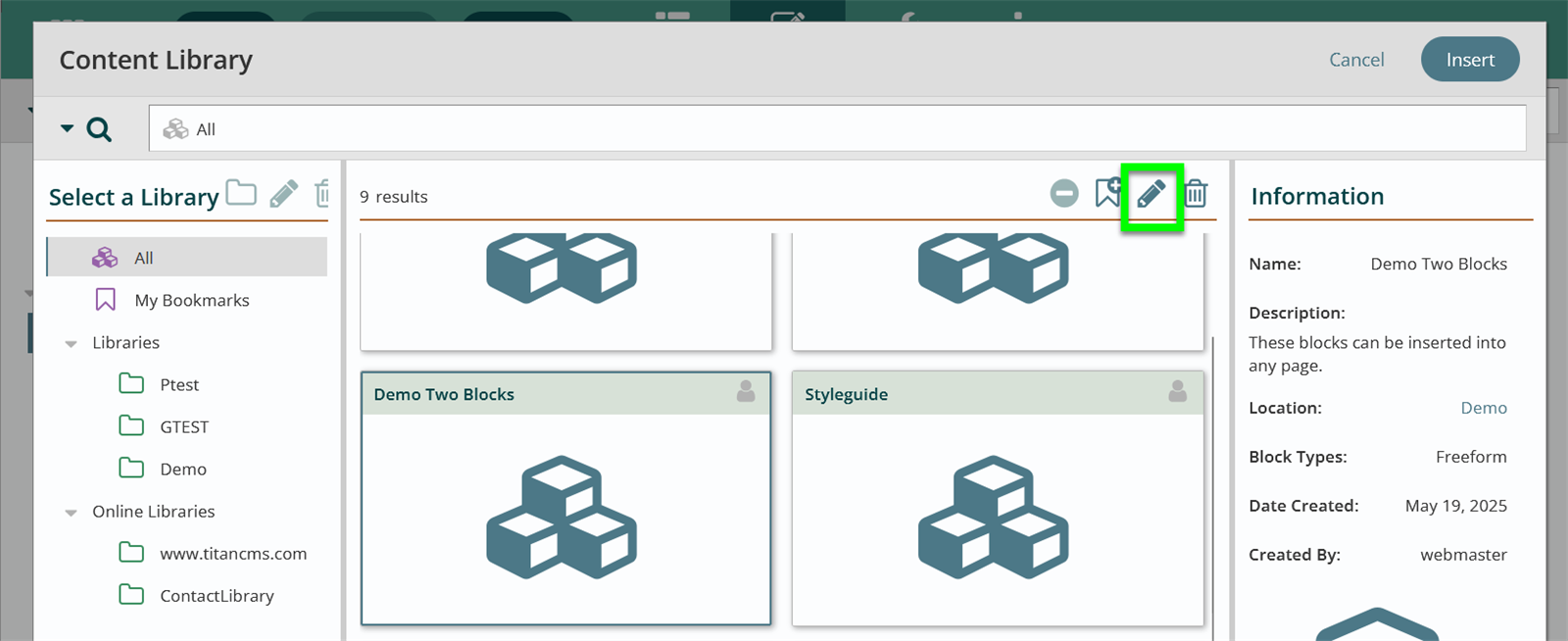
- All: all global and personal Content Library entries will show.
- My bookmarks: Content you have bookmarked will show up here. It will also show up in the add content menu.
- Libraries: You can sort blocks into different libraries for easy selection.
- Online libraries: (created and maintained by the Titan CMS team).
- Content pane: All results display here.
- Information: Information about the block or block sets. Click on any content template to read a description of the content, as well as a list of what kind(s) of blocks are used in the template
- Search and filter: Filter using the dropdown menu next to the search icon, or type in the search bar to search within the results.
More about the Content Library:
Titan V7.5 Content Library Enhancements
The primary goal of this version is to enhance the usability of the Content Library, which has quickly become one of our most utilized tools for originating content.
- Add Content Menu Revamp - We have placed greater emphasis on using the Content Library for new content.
- Bookmarks - Users can easily bookmark Block Copies so they appear in the Add Content menu.
- Theme Awareness - Block Copies now track supported Theme in order to allow in-context filtering of the Content Library and Add Content menu for the page currently being edited.
- User-driven Organization - We now offer users the ability to create and arrange Library Folders for organizing Block Copies using a drag and drop interface.
- Keyword Search - Users can find Block Copies using a keyword search of Block Copy names, descriptions, block types and block content.
- Multiple Online Libraries - We extended the Content Library to support multiple Online Libraries, providing a way to receive content examples from external sources other than TitanCMS.com.
A secondary goal for this version is to provide greater flexibility and efficiency in organizing content.
- Duplicate Block - A new utility function has been added to allow authors to duplicate the selected blocks on the current page.
- Full Block Stack in Block Copy Editor - When editing Block Copies, it is now possible to insert new blocks and rearrange the blocks in the Block Copy.
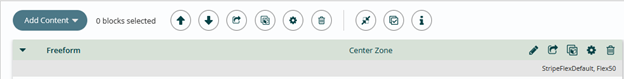
Action Bar Icon Updates

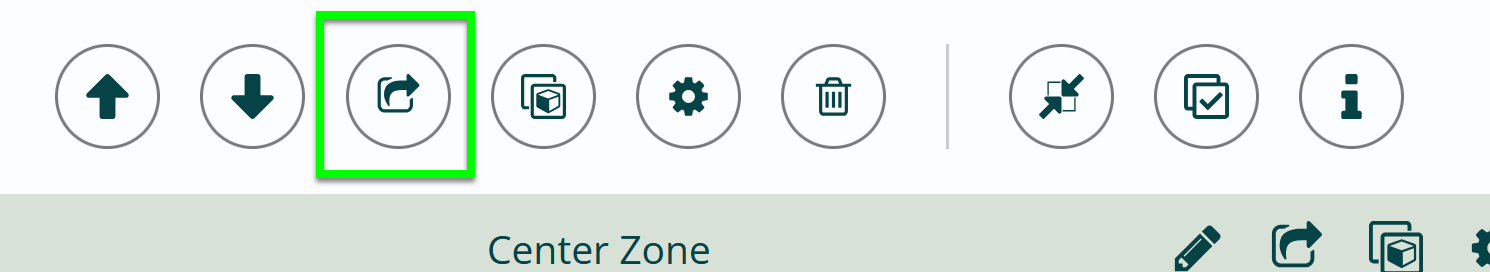
 Share - New; select block(s) to share in Content Library (previously called Copy)
Share - New; select block(s) to share in Content Library (previously called Copy)
 Duplicate - New; select block(s) and use to immediately adding same block(s) to current page
Duplicate - New; select block(s) and use to immediately adding same block(s) to current page
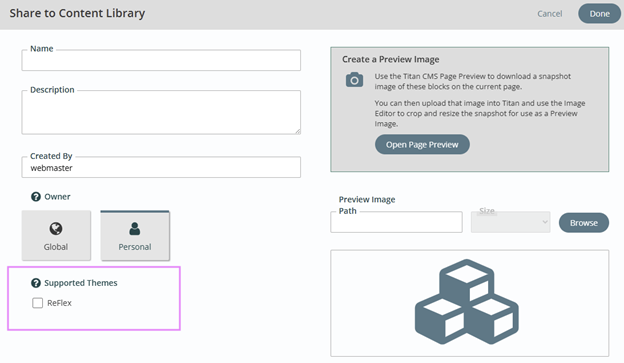
Change from Copy to Share
When you are ready to re-use a block or blocks on a page select and click the Share icon. This dialog has one change that allows you to assign it to a Theme that is supported.

Add Block(s) to the Content Library
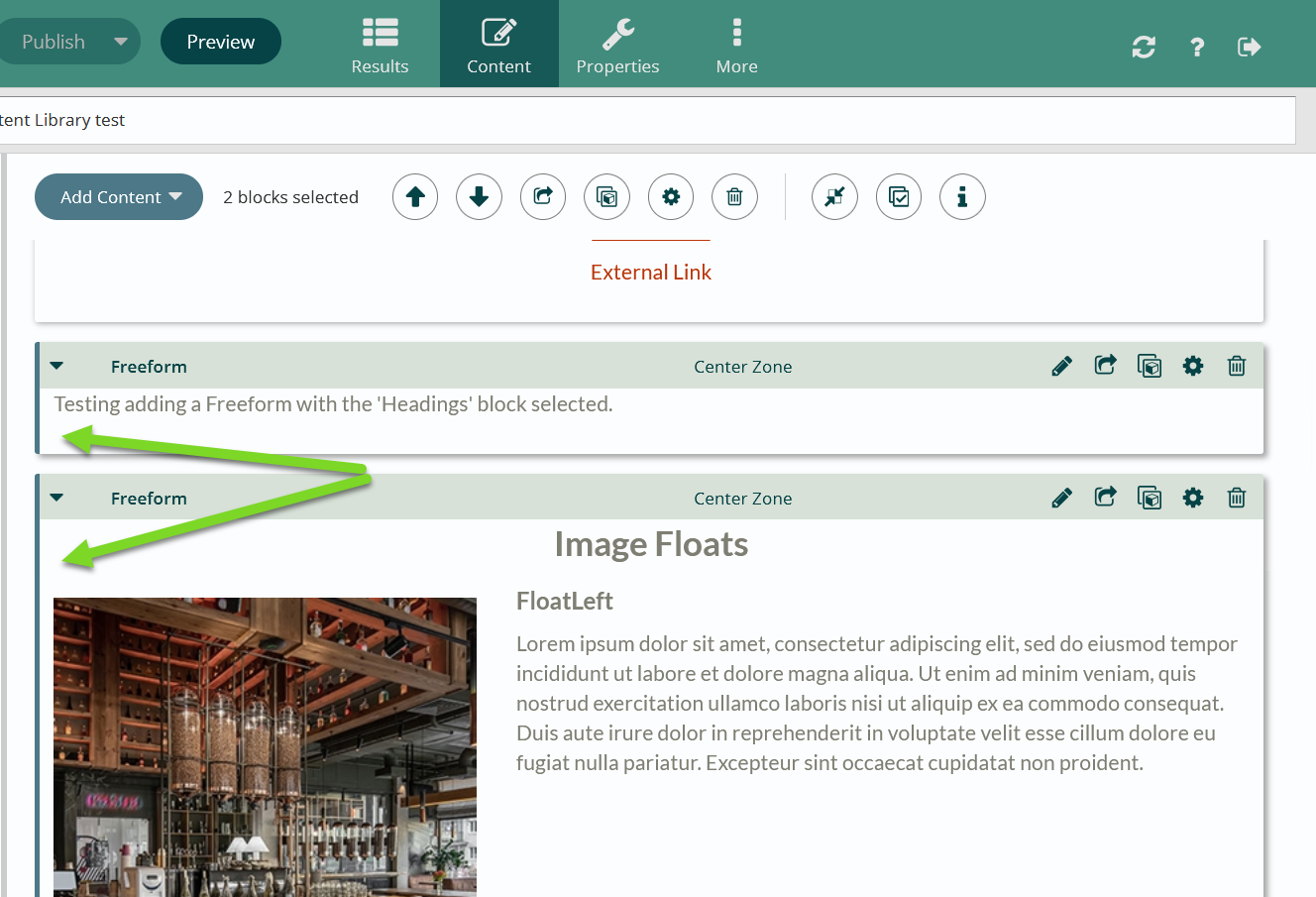
- Open the page that contains the block(s) you want to add to your Content Library.
- Select the block or group of blocks you want to save. Grouping multiple blocks as one item in your content library is an immense time saver, and the only way to add multiple blocks to a page at once.

- Click the Share to Content Library button in the block action bar.

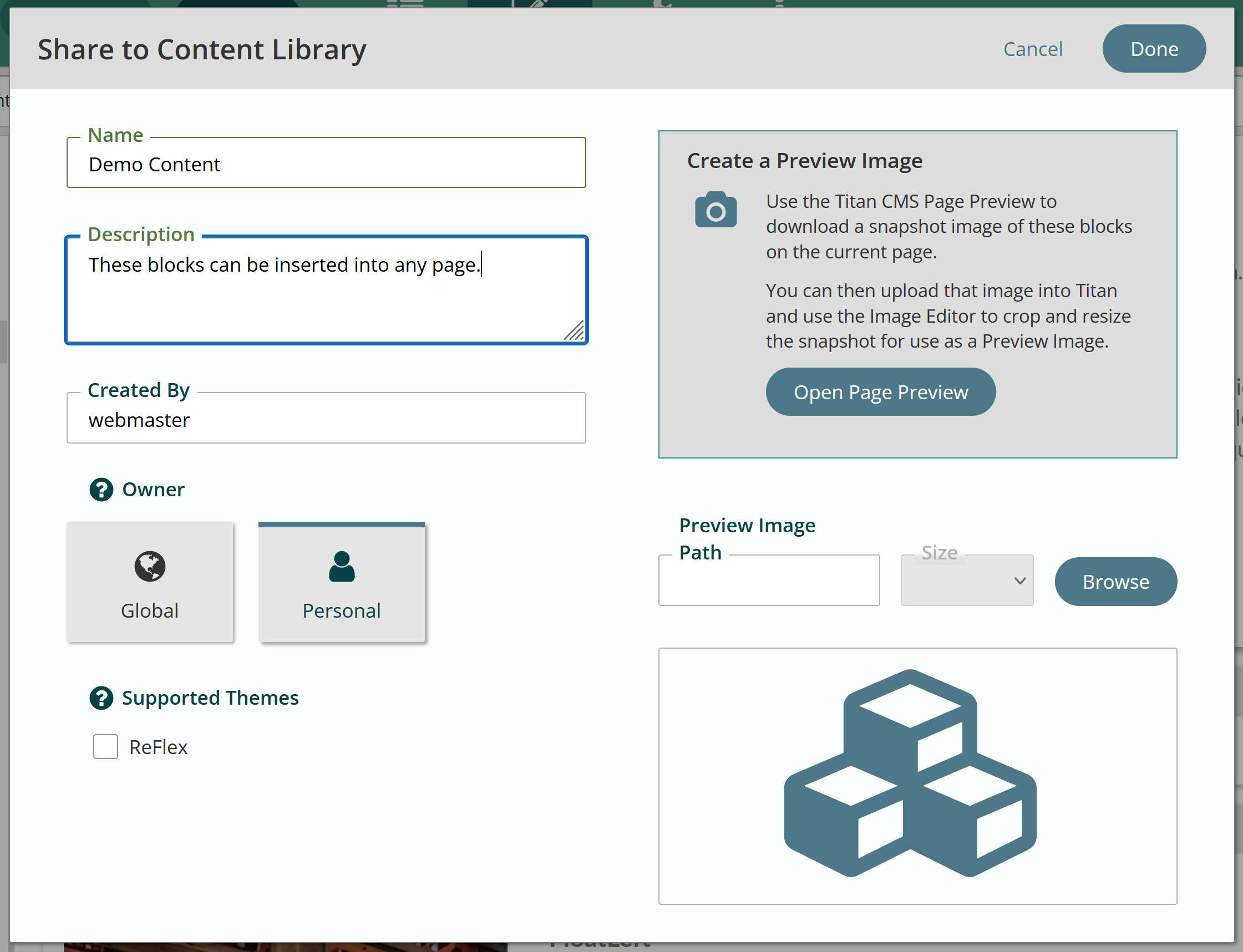
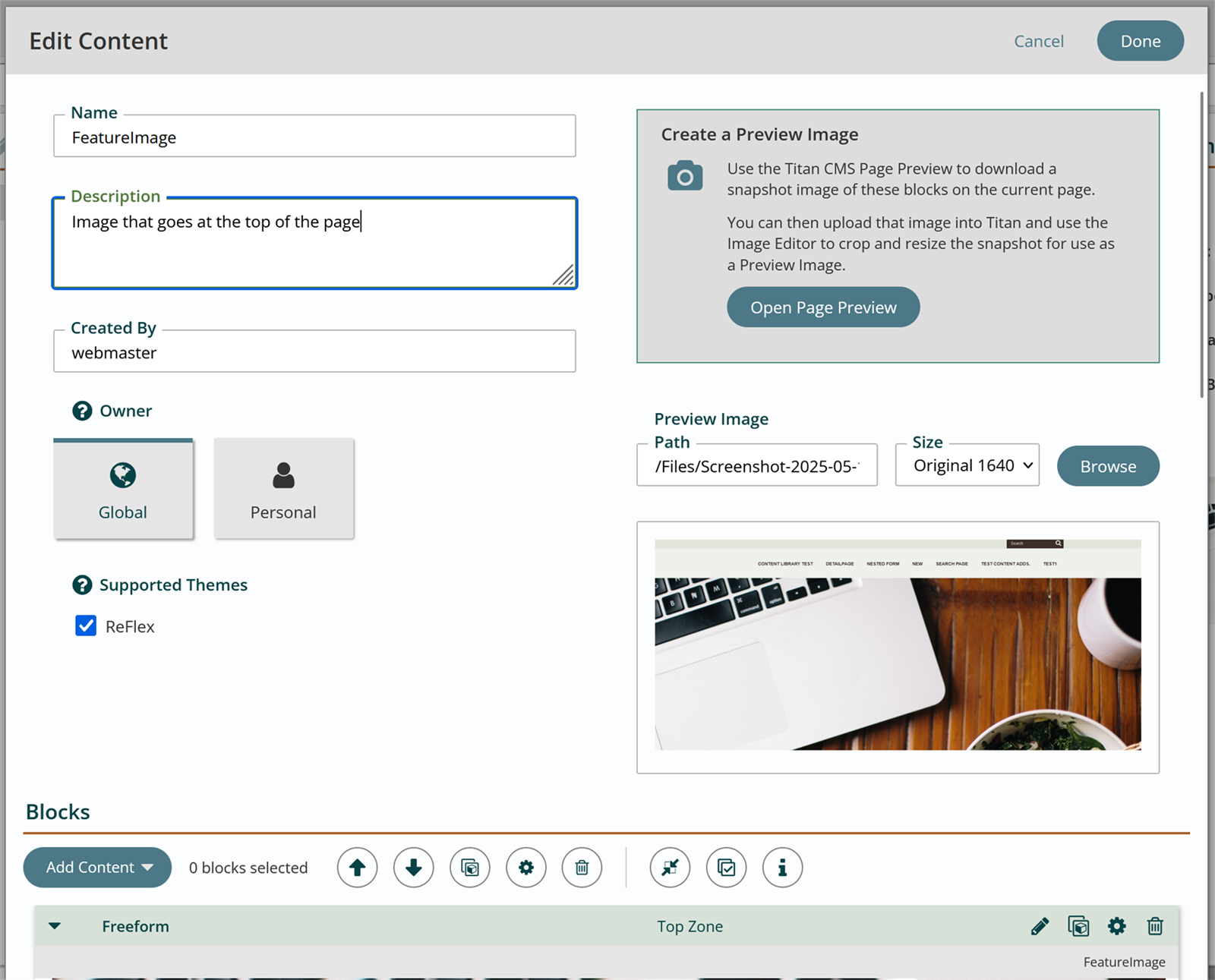
- The Share to Content Library screen will appear. Enter a name and description for the block(s) that will be meaningful to all the users.

- The Created By field will autofill with your username. You may update this if desired.

- The Supported Themes field shows all available themes on your site. Select all Themes that can support proper styling of this Content Library entry. This information will be used for contextual filtering.
- Create a Preview Image. Preview images are helpful to easily identify saved blocks in your content library later. Click the Open Page Preview button.

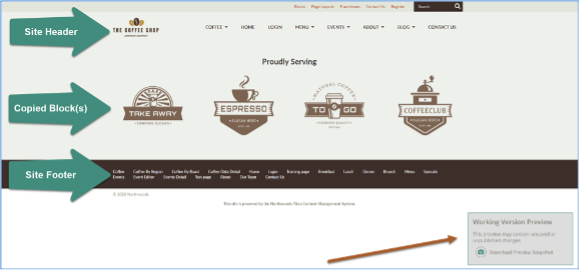
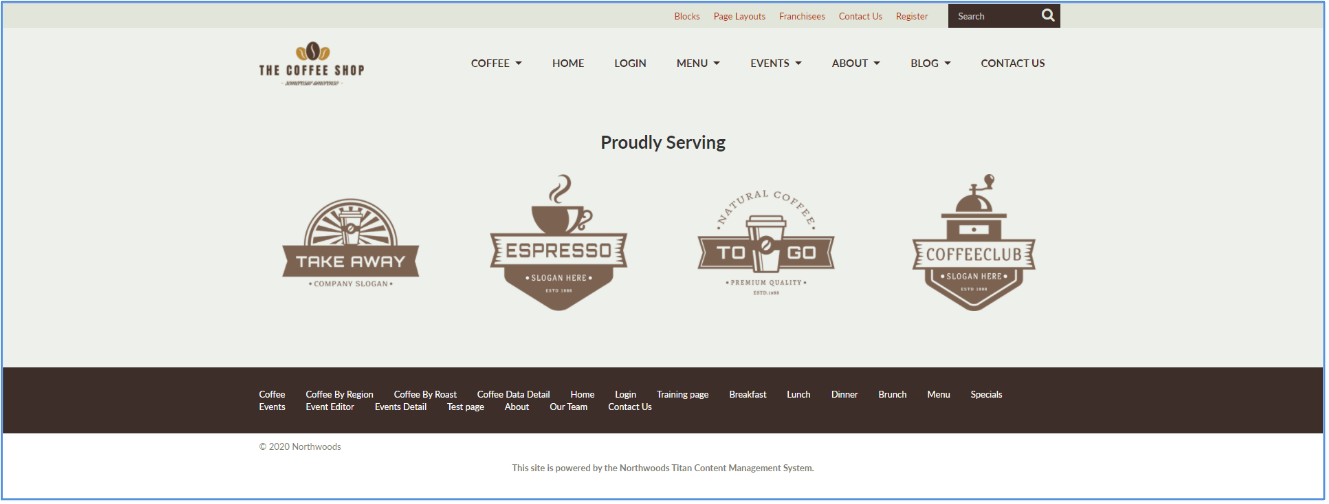
- A new tab will open in your browser with a preview of your selected block(s), along with your site’s header and footer.

- Click the Download Preview Screenshot in the bottom right corner.

- A .png screenshot of the entire page will download.

- Close the preview tab.
- Back in the workstation, click the browse button to select a preview image for your copied block(s):

- Use the content explorer to select the preview image you downloaded. Be sure to select the full-size image and not a smaller size.
- Click Done.
- Finally, select if the block(s) will be global (everyone with workstation access to modify content will be able to add this content to their pages) or personal (only you will have access to this content).

- Click done.
Bookmarks
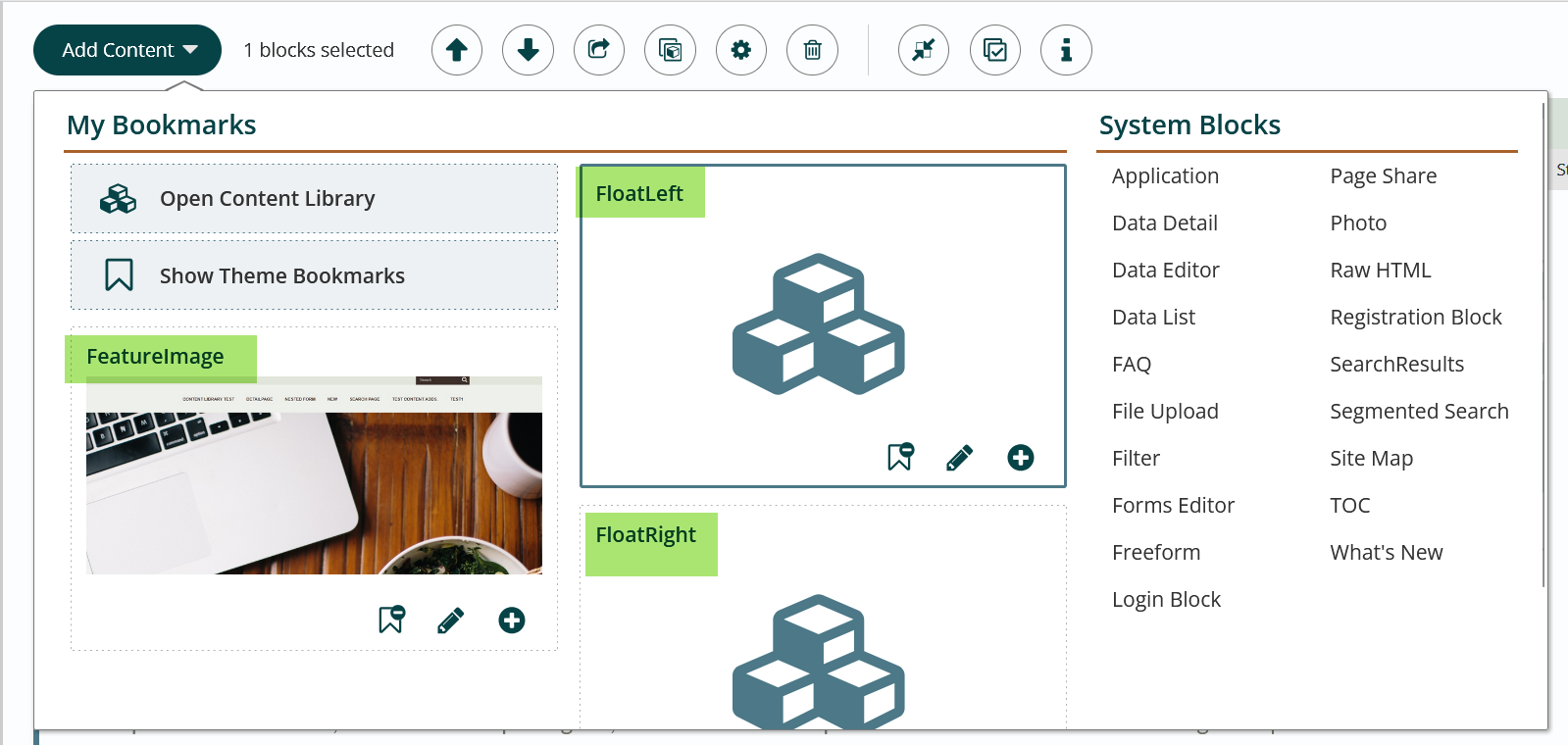
Bookmarks make your most used content easy to access quickly. Bookmarked content appears in the Add Content menu so you can add it to the page without opening the content library.
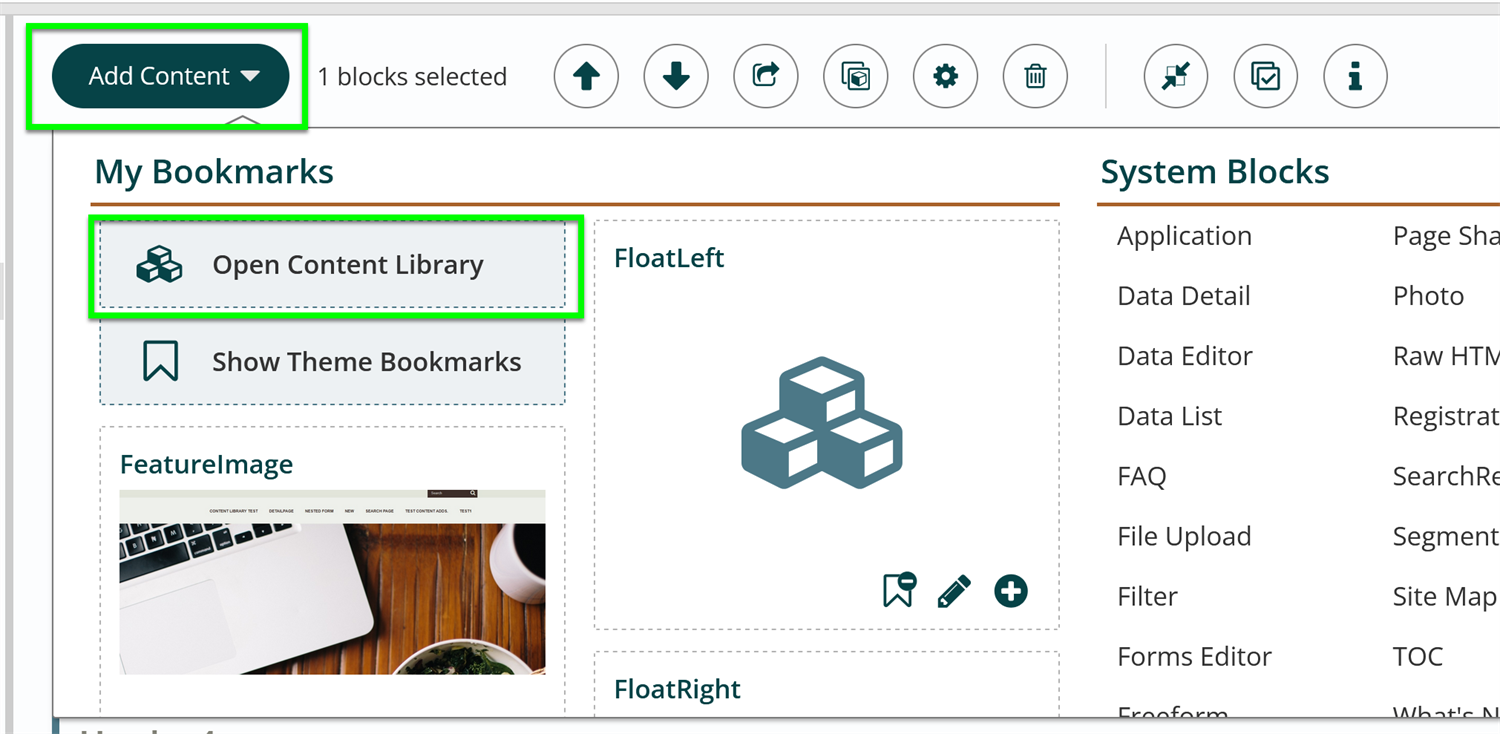
My Bookmarks is now your go-to spot for quick selection of content from the Content Library
System Blocks appear on the right of the dialog box
Open Content Library opens the Content Library allowing you to view all entries
Show All/Theme Bookmarks this toggles between bookmarks you can create; it defaults to All Bookmarks and toggles to just Theme Bookmarks.

To see a complete list of all bookmarks, open the Content Library and go to My Bookmarks.

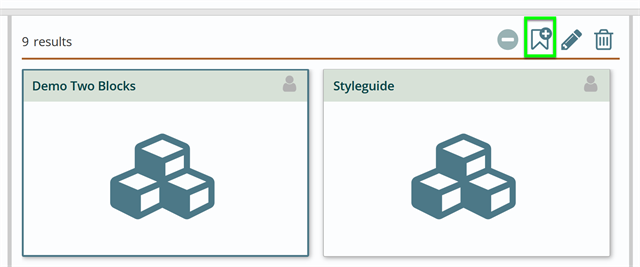
To add or remove content from bookmarks, select the item from results pane. If it is not bookmarked the add bookmark button will show in the buttons.

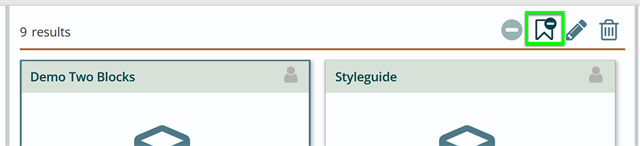
If an entry is already bookmarked, the button will be remove bookmark.

Bookmarks are personal and only save for the user creating them.
Working With Libraries
Libraries allow for user-driven organization, offering users the ability to create and arrange Library Folders for organizing Block Copies using a drag and drop interface.

 Create a Library - click to create a new library
Create a Library - click to create a new library
 Edit a Library - click to edit an existing (selected) library
Edit a Library - click to edit an existing (selected) library
 Delete a Library - select and click delete to remove a library
Delete a Library - select and click delete to remove a library
In center content view you will see block library icons denoting:
-
 Personal - this denotes it is just for you
Personal - this denotes it is just for you
-
 Global - this denotes t is global for everyone
Global - this denotes t is global for everyone
To add an entry to a library:
In the All library, select the entry.
Drag the entry into the desired library folder.
It will show in that library.
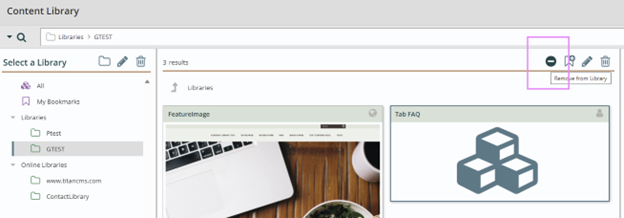
To remove an entry from the Library:
When in a Library select a block and click Remove from Library 

Add Content From The Content Library To A Page
- Open a page.
- Click the Add Content button.
- Click to open the Content Library.

- Select the desired library: all, my bookmarks, a user-created library, or online libraries (created and maintained by the Titan CMS team).
- To narrow results down, open the magnifying glass. Open the supported theme menu, select which theme you would like to show blocks for.
- You can also search for Content Library entries by name using the search bar.
- Click to select the desired entry.
- Click the insert button:

- The copied content will appear in your edit screen.

- Make any content adjustments needed and publish the page.
Modify An Item In The Content Library
- Go to any page and open the Content Library.
- Click on a content item to select it.

- Click the edit content item button.

- On the Edit Content screen, you can update the name, description, creator, whether it’s global or personal, supported themes, the page preview, and the actual template.

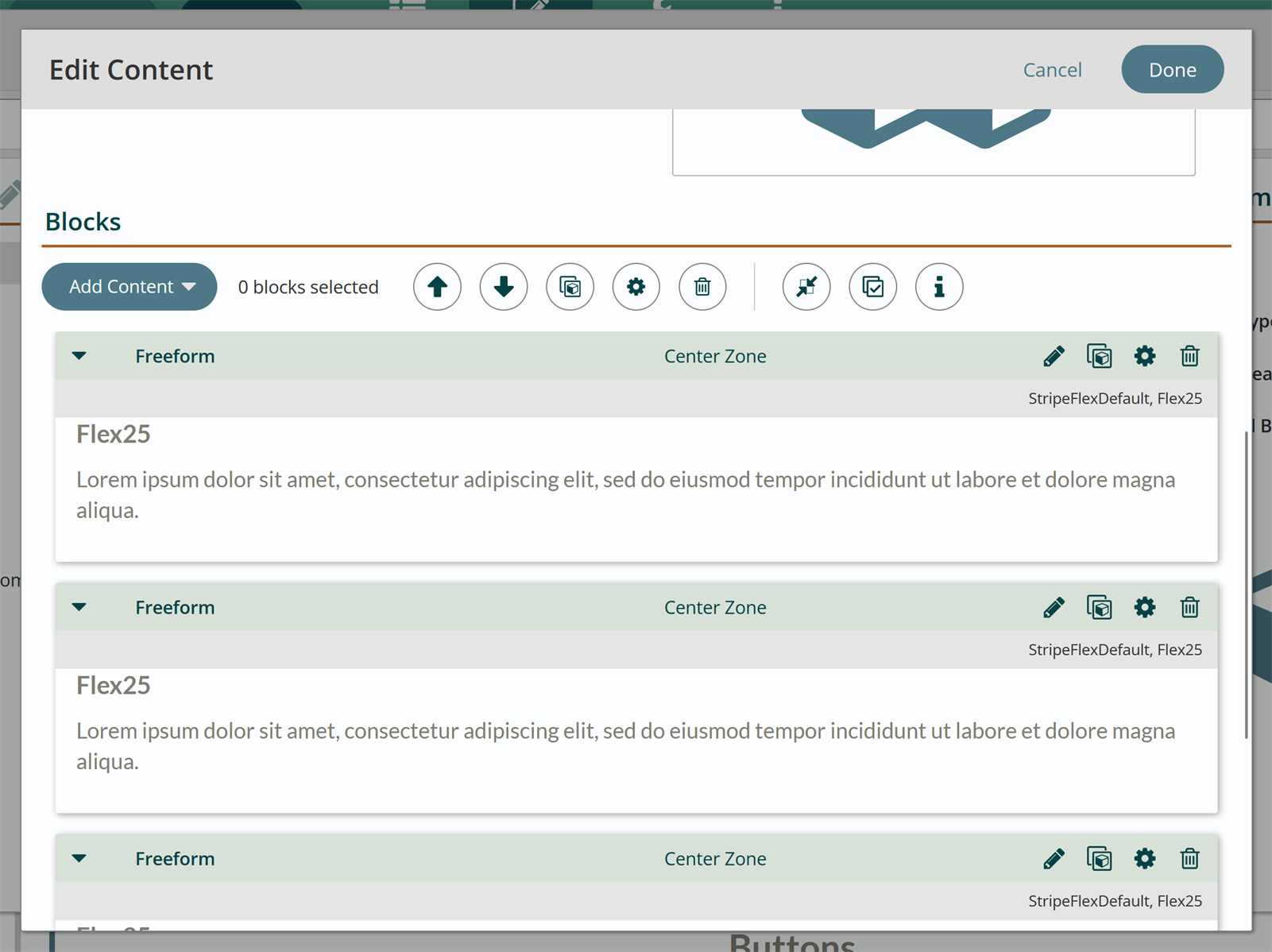
- Blocks within the content template can be edited as usual. Content, block styles and zones can all be adjusted. Blocks can also be deleted.

- Click Done to save.
Related Information
The following topics can be helpful for managing multiple blocks at once: