Image Optimization
Choosing the perfect images for your website is half the battle. The other half involves optimizing those images to give users the best possible experience. Larger images take longer to load. Titan CMS makes managing your images easy and helps you win the optimization battle.
Images and Page Speed
High-quality photographic images bring obvious benefits, but large, uncompressed photographic images slow down the loading of your site and degrade user experience and brand impression. The trick is to find the sweet spot between the two competing interests.
Image optimization must be a conscious component of your web content workflow, but there is no single correct way to optimize images. Optimization factors include file type, compression, pixel dimension, quality, content of encoded data, and vector vs raster, among others.
Optimize Images
- The best practice for photographic image compression when uploading images into Titan CMS is to save/export as .jpg (.jpeg) files with the longer edge (either height or width) greater than 640 pixels and less than 2000 pixels. If you don’t have access to Adobe Photoshop, many online tools are available for image compression. Some free tools include:

- Tiny PNG: https://tinypng.com/
- JPEGmini: https://www.jpegmini.com/
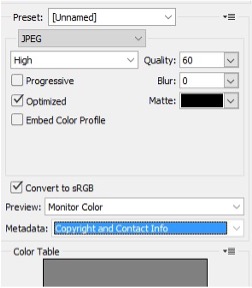
- With Photoshop, we recommend that you save/export your images to be web optimized at 60-80% quality.
- Choosing to minimize the included metadata (see above) will also be beneficial.
- You can exercise this option only when you choose “Save for Web,” rather than “Export As,” for your images in Photoshop.
- If your page design calls for full-screen images, you should have guidelines in your Style Guide (typically built within Titan CMS) recommending specific sizes custom to your site, perhaps 1600-2000 pixels wide.
Choose the Right Image Size
- As you build a page in Titan CMS and add content, remember to choose the smallest version of your image necessary to fill the spot where it will display.
- Refrain from forcing your end-user to load an image file larger than required.
- Keep in mind that as your content stacks on mobile devices, a tablet may require a larger image than a desktop.
Performance Optimization Package
Titan CMS offers a Performance Optimization Package to enhance your site’s speed and performance. This package uses lazy loading images and img srcset to maximize your site’s performance. Contact your Titan Administrator or Account Director for more information.