Freeform Block Accessibility Checker
The Freeform Block Editor includes a built-in Accessibility Checker.
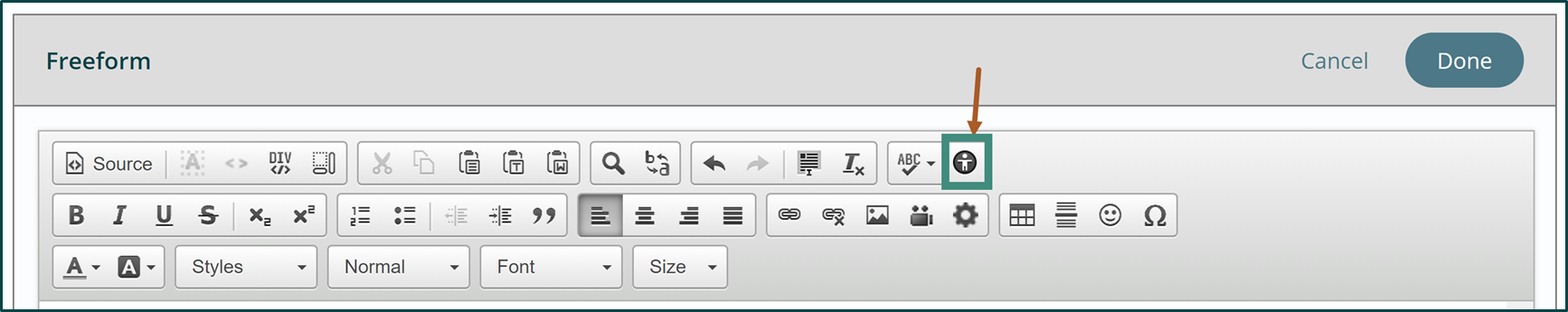
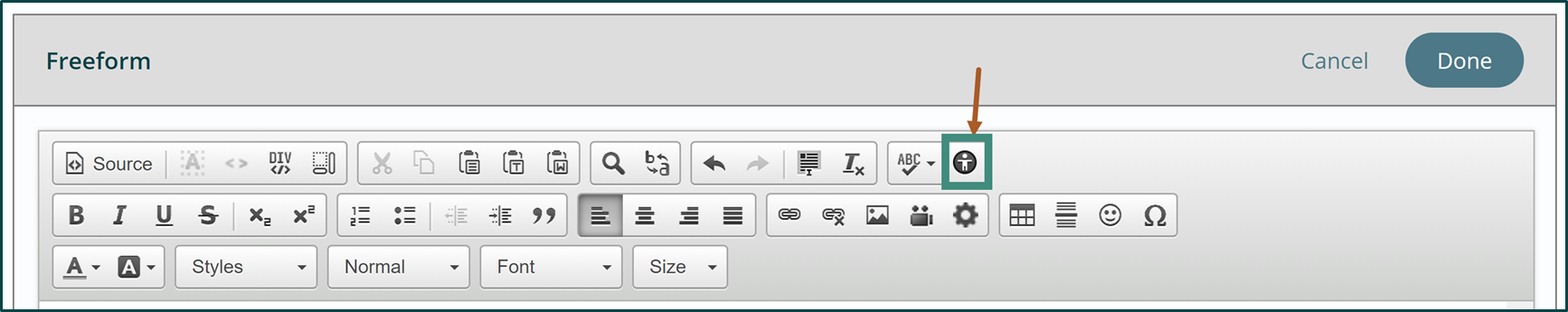
- Once you have created content in your Freeform Block, click the Accessibility Checker in the Freeform Editor Toolbar.

- Run through items in the dialog and select Quick Fix or Ignore.

- Once you’ve gone through all of the issues, click DONE.
- Click Publish to save your work.