Embed Video Using Freeform Block And Fancybox Plugin
 Using the Freeform or Raw HTML blocks, you can embed videos from video-sharing sites.
Using the Freeform or Raw HTML blocks, you can embed videos from video-sharing sites.
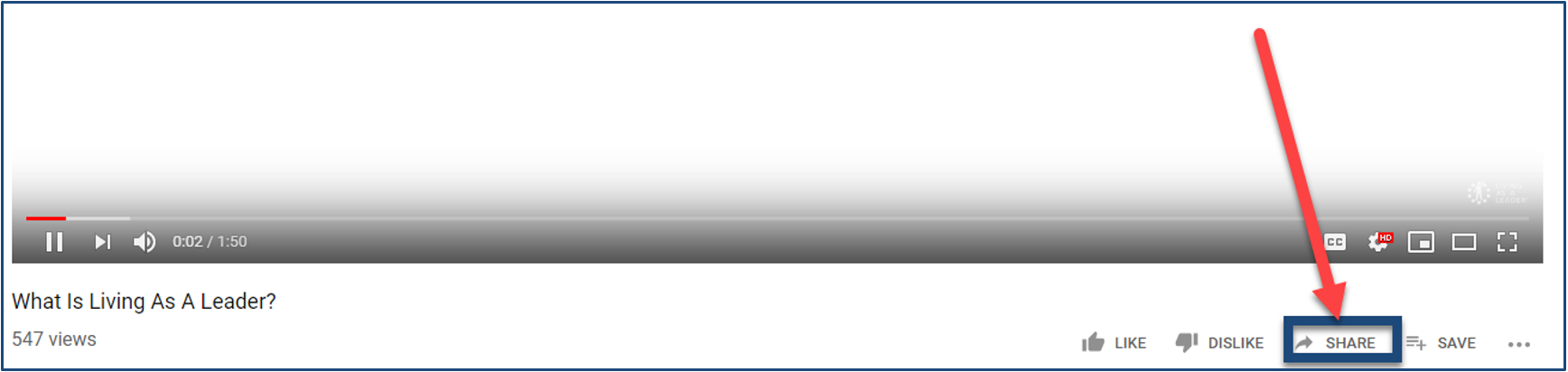
- Find the video on YouTube.
- Below the video player, click on the Share button.

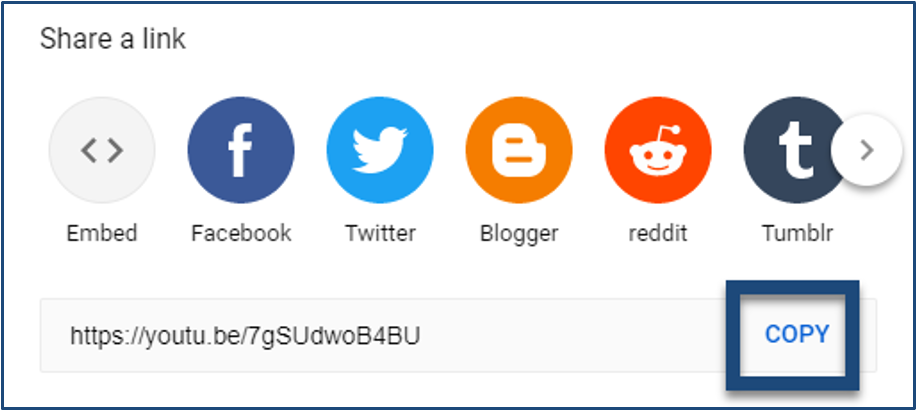
- Click on Copy.

- Open your Titan CMS Workstation.
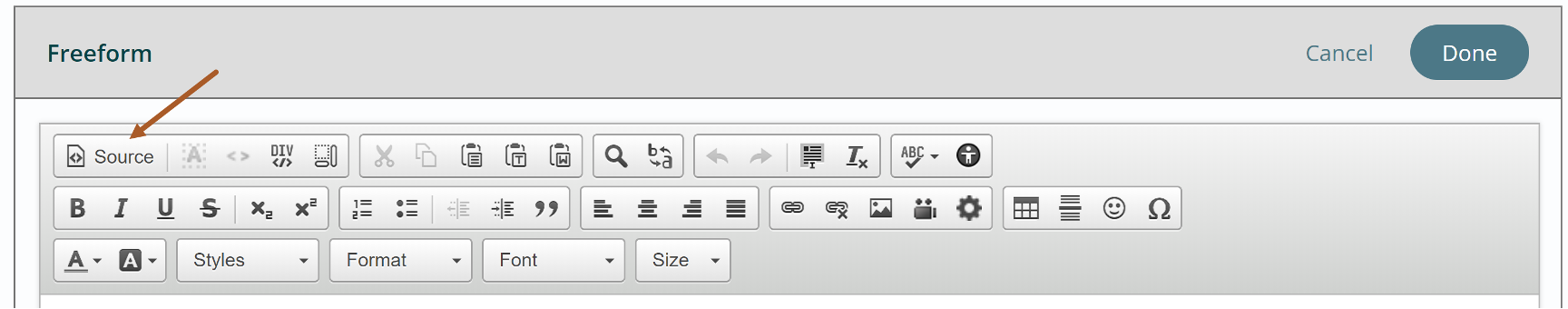
- Navigate to the desired page and add a Freeform Block.
- Click the Source button.

- Copy and paste the following code into the Freeform Block:
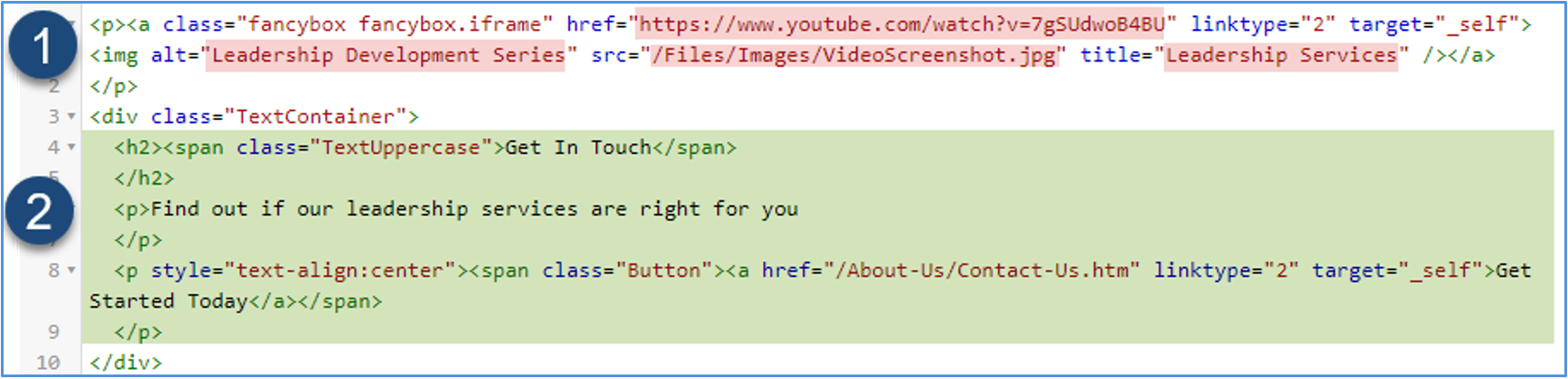
<p><a class="fancybox fancybox.iframe" href="https://www.youtube.com/watch?v=7gSUdwoB4BU" linktype="2" target="_self"><img alt="Leadership Development Series" src="/Files/Images/VideoScreenshot.jpg" title="Leadership Services" /></a>
</p>
<div class="TextContainer">
<h2><span class="TextUppercase">Get In Touch</span>
</h2>
<p>Find out if our leadership services are right for you
</p>
<p style="text-align:center"><span class="Button"><a href="/About-Us/Contact-Us.htm" linktype="2" target="_self">Get Started Today</a></span>
</p>
</div>
- Update the red highlighted code below (#1) with:
- Video URL
- Video Screencapture/image Alt Text
- Image URL (should already be uploaded into your File Pile)
- Image/Video Title

- Customize the right side of the text either in the code above (#2), or click back to the WYSIWYG in the Freeform Editor.
- Publish the page.
Get Support
Expert Titan CMS Support is just a phone call or email away!
Titan CMS Help Desk
9a.m.-5p.m. CT Mon-Fri
Tel: 414-914-9200
Email: support@nwsdigital.com

