Four Lessons About Building Large, Data-Intensive Websites
Everyone at GearCo* knew the website was failing. Marketing and engineering knew it. So did the sales team. The evidence was everywhere.
The website attracted thousands of weekly visitors, as you’d expect of a $25-million corporation with global reach. But most visitors took no action at the site, and the GearCo web team could not divine the reasons behind the poor engagement and conversion metrics. Contact requests and downloads languished in the single digits. Bounce rates were 87%. Worse, customers routinely phoned for information that the web team had posted on the site. They called out of frustration; they could not find what they sought on the website.
GearCo employees shared that frustration. Information they needed was hard to find, out of date, or absent. So they turned to the spreadsheets, databases, and offline documents of yesteryear.
GearCo had invested serious money on software and designs – and six months of work – in their third-generation website. They thought they had a winner. The disappointing results and negative reviews stunned the development team.
What went wrong?
On the macro level, the usual: Well-intentioned people making a series of unfortunate, all-too-common mistakes that compound over time.
1) Don’t Use PDFs to Put a Big Product Catalog Online
About 10 years ago, GearCo decided to build a website to replace its printed catalog.
GearCo’s vast product line, built over 80 years, filled 200 printed pages. The sales team, customers, and prospects revered the catalog as the company bible. GearCo spared no expense in creating a useful, colorful, comprehensive, well-organized book that was out of date before it got off the press.
The web team found a software package that could convert the catalog’s InDesign files into PDFs that would form the heart of the company’s new website. The process was easy, cheap, fast (four months from start to finish), and an immediate failure.
Large PDFs load slowly. They’re confusing to use. The PDF interface differs from that of a website, and it varies by browser. The interface does not allow comparisons, sorting, filtering, and smart searching. Customers and employees hated the new website. So the company formed a committee to plan a redesign and a fix.
2) Beware of Flipbook Technology
The budget became an issue as the team discussed options for the second-generation website. GearCo still published the printed catalog – a hefty investment – and stakeholders were reluctant to give it up. After a year of meetings, the committee settled on a low-cost Flipbook approach. This newer Flipbook technology made large PDFs (slightly) more interactive.
Users’ verdict on the Flipbook site was swift and harsh. It didn’t help much with large PDFs and didn’t play well with many computers and browsers. GearCo was no closer to the goal of a website useful and intuitive enough to wean customers from the printed catalog.
3) Don’t Underestimate the Expertise Required for Successful Redesign of Data-Heavy Sites
GearCo engaged an advertising firm for the third-generation website. The firm’s graphic designers proposed a visually dazzling, thoughtfully organized site rich with corporate messaging and branding. The ad firm formed an ad hoc focus group from GearCo’s sales team and a few select customers. They saw some sample pages and – Wow!
GearCo and the agency found a content management system, assembled a team of developers, and built the new site. A year later … “contact requests and downloads were in the single digits, and bounce rates were 87% and, worse, customers called looking for information that was on the website.”
So, on the micro-level, what went wrong?
1. Flawed content strategy.
2. Flawed site architecture and navigation.
3. Inadequate filtering, searching, and sorting features.
4. A software platform that made it difficult to secure the supply lines that make the recurring import and update of data, media, documents, and other content easy, fast, and automated.
5. Too much tilt toward design and away from usability.
6. A team lacking a track record of success and experience dealing with points 1-5.
A successful website is your best salesperson. Like a good salesperson, your site provides useful information, is easy to work with, and does not annoy or confuse. Good salespersons and websites overcome objections by answering questions readily, building relationships, and providing service beyond customer expectations.
Building such a website requires deep expertise.

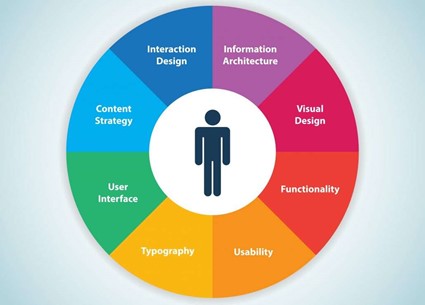
Source: https://shortiedesigns.com/blog/user-experience-ux-the-fast-five/
The GearCo team, though competent to a degree and well-intentioned, underestimated the effort and skills needed to create an effective website. They didn’t know how much they didn’t know.
4) Start with a Content and Data Strategy
Successful websites begin with a foundational strategy, which always includes a content plan that identifies the information visitors most need. Developers and designers must weave this information strategically into an intuitive, functional design. In GearCo’s case, the catalog is the crucial content.
Everyone in the business knows that organizing extensive product catalogs into cohesive, filterable, searchable pages is a daunting task. Everyone has opinions on how to accomplish it. It brings to mind the story of the six blind men and the elephant. Everyone has a valid perspective based on singular experience, but no one sees the big picture.

GearCo, to break out of its 10-year cycle of ineffective websites, needed an all-of-the-above approach, starting with data at the core of the website.
Fourth Generation: Success at Last!
On its fourth try, GearCo adopted a new formula:
- Invest in content and data strategy.
- Invest in testing wireframes.
- Plan for recurring import of data from a variety of internal sources.
- Craft a new taxonomy based on feedback and user testing.
- Plan to clean, validate, transform, cross-link, and tag imported data.
- Improve features for filtering, sorting, and searching the data and libraries.
- Improve locators, configurators, and blogs.
GearCo’s data did not reside in one place. Bits of it lived in XLS spreadsheets, text files, media library albums, and an ERP system. Taking cues from the wireframes provided by the strategy team, the data team developed a normalized data schema, taxonomy, and data relationship chart, then created a set of import tasks to bring the data into the CMS. The team identified the origins and owners of all needed data and created a schedule and job descriptions for keeping the site up to date.
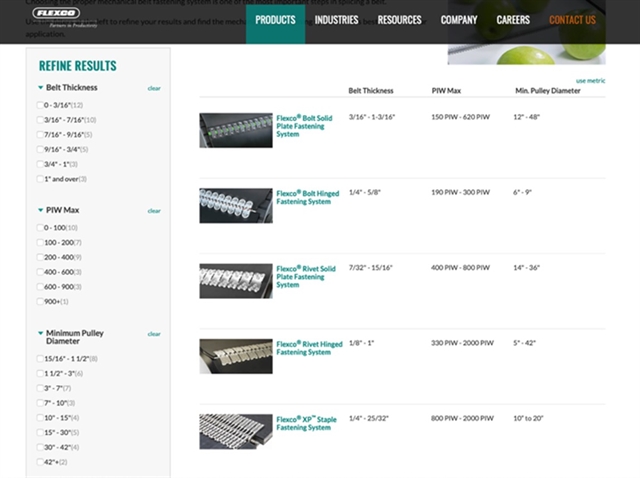
GearCo also needed a way for customers to easily find various sub-systems of its parts. Titan CMS allowed the developers to create a structured data site that allowed thousands of products to flow directly onto product pages.
The image below shows an example of filter blocks, which allow users to quickly find products. Proper tagging enables customers to easily navigate through hundreds of products. Customers can choose their search criteria. The team can update and change the taxonomy through a simple spreadsheet.

Final Thoughts
GearCo, at last, offered a user experience superior to the print catalog. Traffic, time on site, and conversions increased significantly. New features allowed users to filter products across industries, solutions, and applications. A new keyword search allowed users to quickly find products and find them without filtering.
The key lesson based on GearCo’s experience? Make sure your redesign follows these core principles:
- Develop content and data users want.
- Create an easy-to-use and intuitive web interface.
- Partner with a team that has the tools and experience to live up to those core principles.
* GearCo is a fictional company, a composite of several real companies that use Titan CMS and the services of Northwoods, Titan CMS’ developer. Both Northwoods and Titan CMS teams have decades of experience building successful websites for large, product-based companies.
If your company has large amounts of data, the powerful data tools in Titan CMS can make it easy to display and manage. Request a demo to learn more!
