By Jenna Dehn
August 16, 2021
6 Minute Read
WordPress encountered some resistance when it introduced Gutenberg, a new website editor, in December 2018. But resistance to effective innovation is proving to be futile – as 18 months in, users are beginning to embrace Gutenberg’s many benefits.
What Is Gutenberg?
Gutenberg is a block-based content management tool that works with WordPress. It follows in the footsteps of such full-blown drag-and-drop page builders as Beaver Builder, Divi, and Elementor. Steady improvements to Gutenberg have drawn more and more users to take advantage of its flexibility, usability, and add-ons.
What Are the Benefits of WordPress’s Gutenberg Editor?
Gutenberg requires little or no coding skill, so it makes managing and editing WordPress website content easier for non-technical users. They no longer must call in a developer for every change and update. That is the biggest and most obvious benefit, but Gutenberg comes with some subtle – even hidden – gems beneficial to all users.
Key Benefits of Using the WordPress Gutenberg Editor
1. Gutenberg’s Block-Based Approach
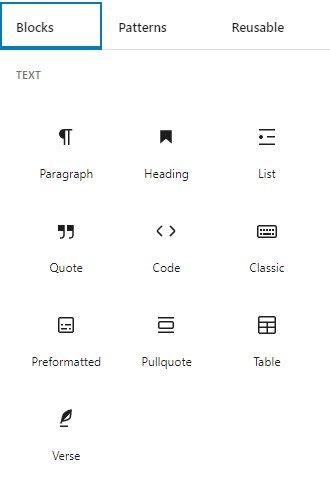
First things first: Unlike previous WordPress editors, Gutenberg allows non-technical users to add headings, paragraph text, tables, buttons, images, videos and more through blocks. (Follow this link to a complete list of standard Gutenberg blocks.) Colors, widths, alignment, size, and content position – all controlled through blocks. Gutenberg grants users much greater flexibility for content structure than previous WordPress editors.

Gutenberg also provides additional styling options, but not enough design flexibility to completely eliminate the need for additional CSS, especially for high-design sites. But WordPress continues to improve Gutenberg, so more advanced design controls might well be on the horizon.
2. Reusable Blocks
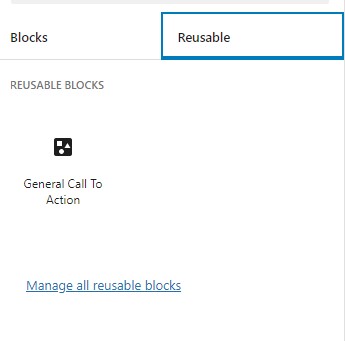
Gutenberg’s improved user interface goes beyond its role in adding content. It also gives users the ability to repurpose existing content and makes content management more efficient.
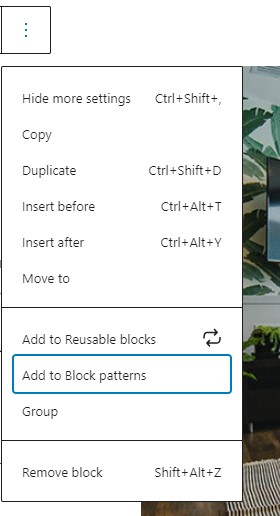
For example, say a user takes the time to create and style a call-to-action stripe destined for frequent use on the company website. The user can save that stripe block to a reusable library and give it a custom name to facilitate identification for future use. Simply select the block and click on the three dots that appear in the toolbar. Then select "Add to Reusable Blocks" in the menu, give it a custom name, and save it to the block library.

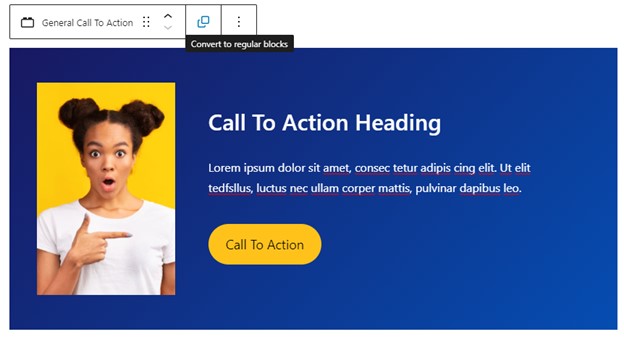
I created a reusable block called "General Call To Action," as seen in the above image.
The user can apply a saved block to any page or post. Blocks connect by default; that is, if you update the block, the change will spread to every instance of the block, including those posted prior to the change.
What if the user wants to retain the style of the saved block but change the content on a case-by-case basis? Easy: Drop the reusable block onto your page, then convert it to a regular block by clicking on the overlapping squares icon.

Thus converted, the now-regular block retains the style and content of the original reusable block, but it allows the user to make changes to that block alone while leaving every other instance the block in original form. In other words, conversion to a regular block breaks the connection.
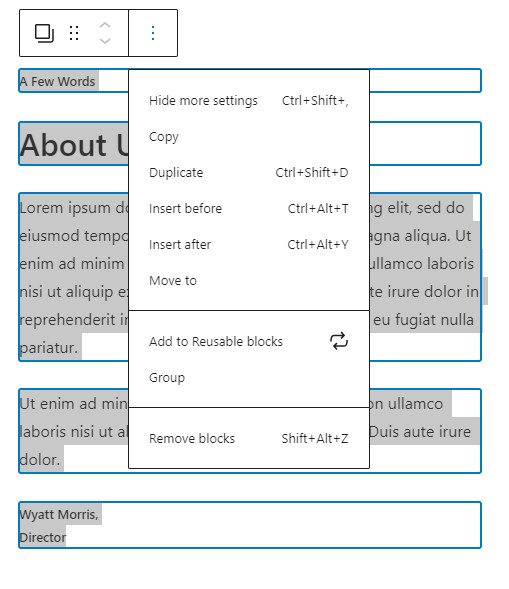
Another benefit of reusability: Users can apply it to collections of blocks. Simply drag the cursor to select the desired blocks, or hold SHIFT and click on each block individually. Once all the desired blocks are selected, click on the three vertical dots and choose "Add to Reusable Blocks."

In the above image I have a heading block and three paragraph blocks selected. I can save these four separate blocks as a single instance in the reusable block library.
3. Working with Block Patterns
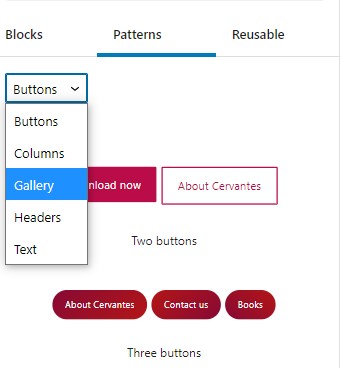
Block patterns are just templates made of blocks. They comprise a single block or multiple blocks. Gutenberg comes with a standard set of block patterns:

Users simply click on the block pattern they want added to the page and then configure the content as needed.
Does this sound a lot like reusable blocks? Yes. They’re almost identical. Almost. Note the key differences:
- Users cannot create custom block patterns without code or third-party plugins. Adding a reusable block to your library is much simpler than adding a custom block pattern.
- Reusable patterns connect to each other by default; block patterns do not. The user should expect to manually adjust the content, colors, and/or imagery every time the user adds a block pattern to a page.
BlockMeister’s Block Pattern Builder plugin makes adding custom block patterns significantly easier. Once this plugin is downloaded and activated, an "Add to Block Patterns" menu item appears in the block tool bar, under "Add to Reusable Blocks."

However, the block pattern will not appear in the block library until after the page is reloaded. That is, you must save and refresh the webpage to gain access to the pattern.
I consider the need for this plugin to be a flaw in Gutenberg. I like to limit the number of plugins to the extent possible. It is a shame to add a plugin for something Gutenberg should do on its own.
4. A Quicker Start with Gutenberg Templates
The point of Gutenberg is easier website maintenance. But even with Gutenberg, many users will lack the time or resources to successfully manage a WordPress site. And not everyone has an eye for design. So, naturally, many developers have embraced Gutenberg and created prefab templates.

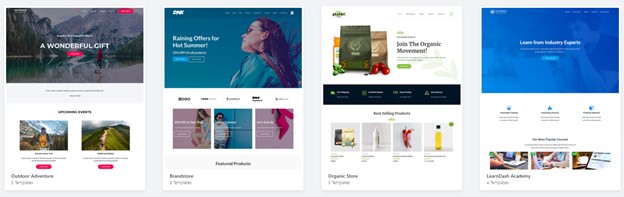
Examples from Starter Templates, a free library of ready-to-use plugins, by Brainstorm Force.
It’s fun to scroll through these templates, but they do not add up to the universal solution. Users must adjust colors, styles, and images to adhere to internal brand guidance. When pre-built templates make your website feel inconsistent with your brand, user experience suffers.
But pre-built templates can serve as great structural foundations for page layout. They really help the user who struggles when facing a blank canvas. Pre-builts get content on the page quickly, so the user goes right to editing what’s already there, as opposed to building from scratch.
5. Works With Plugins
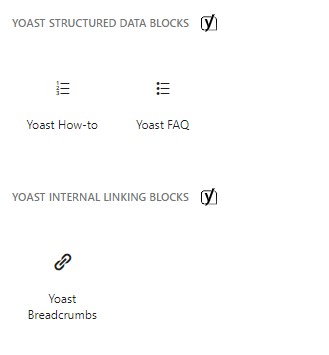
Gutenberg plays nice with the many plugins made for Gutenberg or upgraded for it. Such plugins now show up directly within the block editor when you simply upload them to your website. An example is SEO Yoast, a popular plugin for managing search engine optimization. When applied to a WordPress website, SEO Yoast adds blocks to the editor, so users can easily add structured content to their website and breadcrumbs.

Other plugins are designed for the sole purpose of extending the Gutenberg block library. Ultimate Addons for Gutenberg, a Brainstorm Force plugin, adds advanced content blocks to the Gutenberg library. These blocks extend functionality beyond the blocks that come standard with Gutenberg.

These are just some of the many blocks that the Ultimate Addons for Gutenberg plugin adds to the block library.
Gutenberg has come a long way in a short time. Many developers and designers have contributed plugins that give users added functionality. But resist the temptation to add unnecessary plugins; check out our blog post, What Every Business Should Know About WordPress Plugins, before getting carried away.
If you need help with your WordPress website, Northwoods’ expert WordPress team is here to help! Contact us today.
Related Blog Posts

Plugins add features and functionality to your WordPress website. But how do you know which ones are right for you? Too many plugins and the wrong mix of plugins can slow performance and, more important, threaten security.

One of the most useful features of WordPress is the ability to use third-party plugins that let you add functionality to your website. With more than 59,000 plugins available, though, it can be both exciting and overwhelming to determine which ones you should choose. Follow these tips to select the best plugins for your WordPress website.

Many organizations find themselves in an unexpected and challenging situation soon after launching a new WordPress website: their beautiful new site has turned into an unruly, seemingly untamable beast. While WordPress is a fantastic tool for creating and launching websites quickly and cost efficiently, constant updates and maintenance are required.